今回は記事にアイキャッチ画像を設定する方法をご説明いたします。アイキャッチ画像とはサイトに訪れた方々の注意を引くための画像のことを言います。
サイトに訪れたほとんどの人は、求めている情報を得たらサイトを去ってしまいます。サイトを運営している側にとっては他のページも見てもらいたいので、目を引くものが必要になってきます。文字だけではインパクトに欠けますので、画像を使って注意を引くのが一般的です。
ワードプレスのアイキャッチ画像の設定
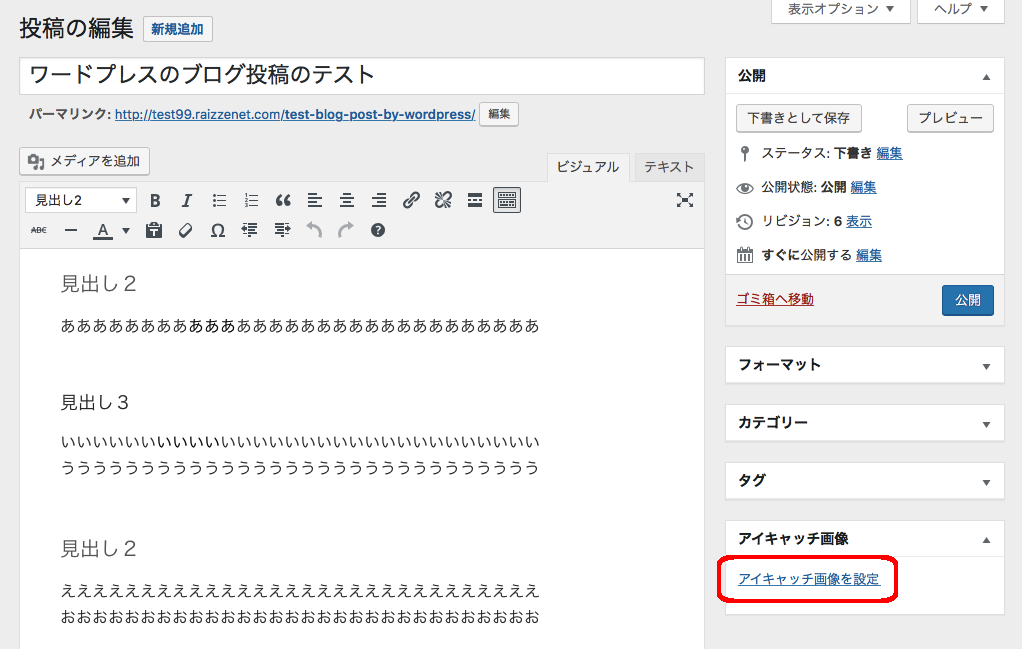
ワードプレスでアイキャッチ画像を設定するには以下の画像の右下の赤く囲んでいる「アイキャッチ画像を設定」をクリックします。

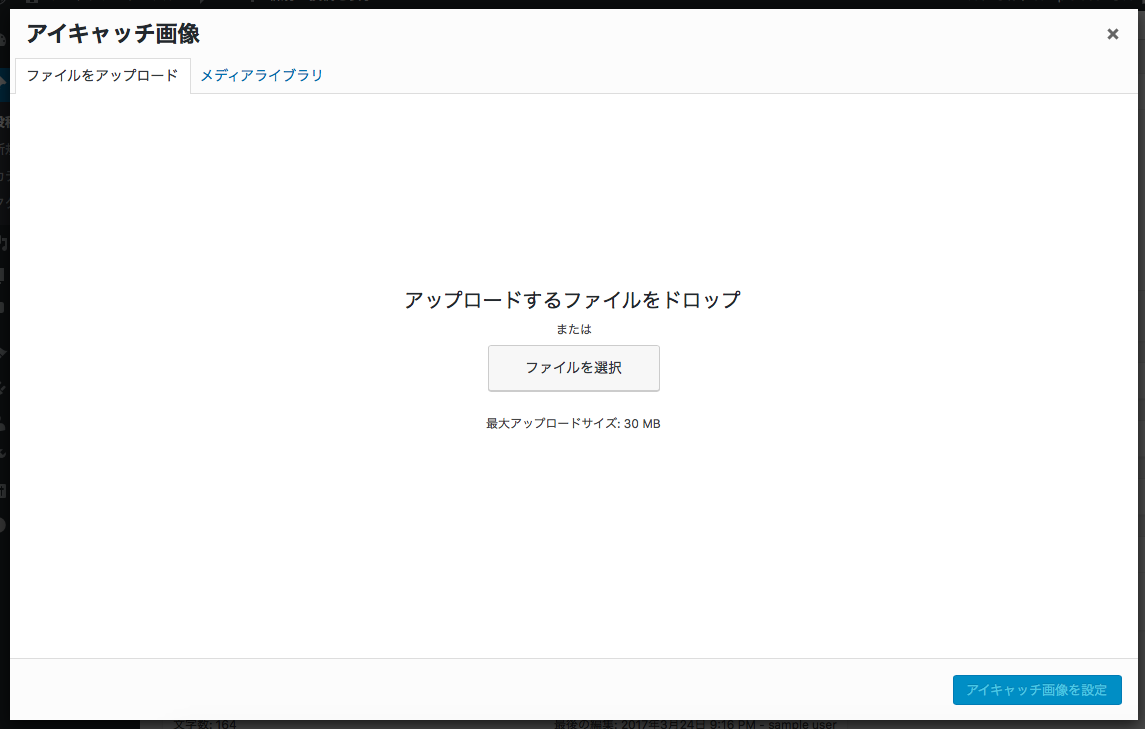
すると、以下の画像のようにファルのアップロード画面が出ますので、PCの場合はドラッグ&ドロップで、タブレットスマフォの場合は「ファイルを選択」をタップして画像データを選択してアップロードしてください。

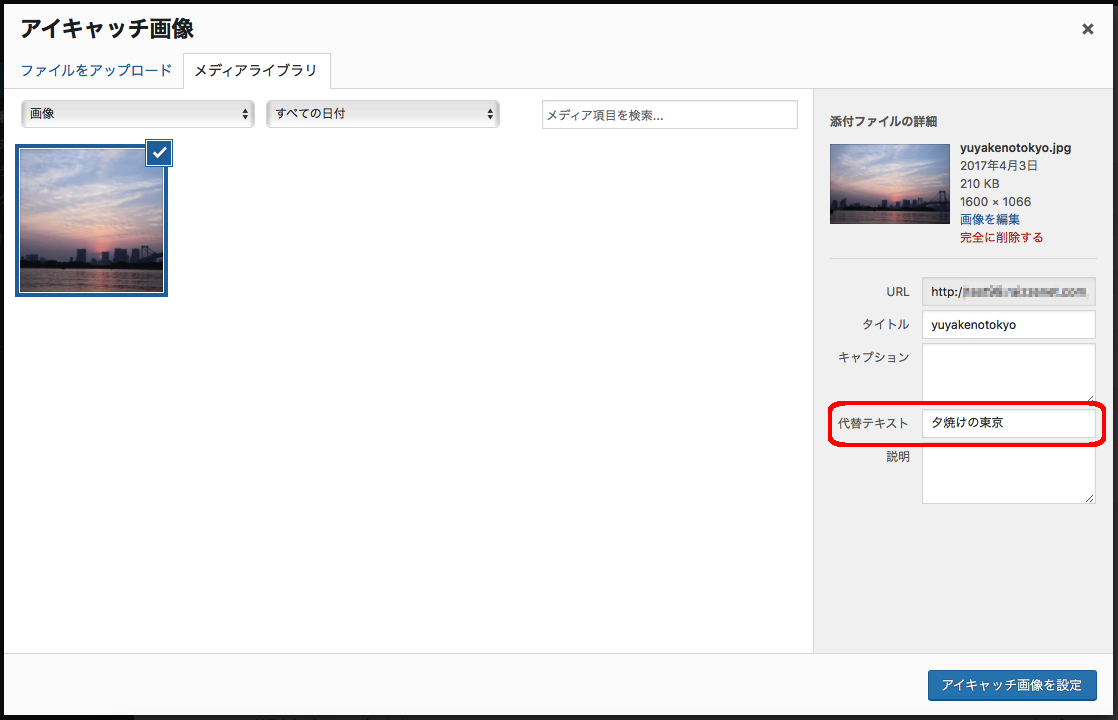
画像ファイルを選択したら、以下の画像のようになります。ここで赤く囲んでいる「代替テキスト」に画像の説明文を入力します。 これもSEO対策の一つで、どんな絵なのか、何が書かれているのか、人ならどんな動作をしているかを文章で説明します。目の見えない人でも音声読み上げ機能を使えば、そのページの内容を知ることができるので、画像にも説明が必要になります。

アップロードした画像のサイズが大きい場合は、画像データを読み込むのに時間がかかります。画像が読み込まれるまでの待ち時間は見る側にとってはストレスになり、あまりにも遅いと違うサイトに移ってしまうこともありますので、手頃なサイズに縮小します。手頃なサイズとはサイトの最大の横幅と同じくらいかその半分くらいで良いと思います。このサイトは横幅の最大が1280ピクセルなので640ピクセルで作成しています。
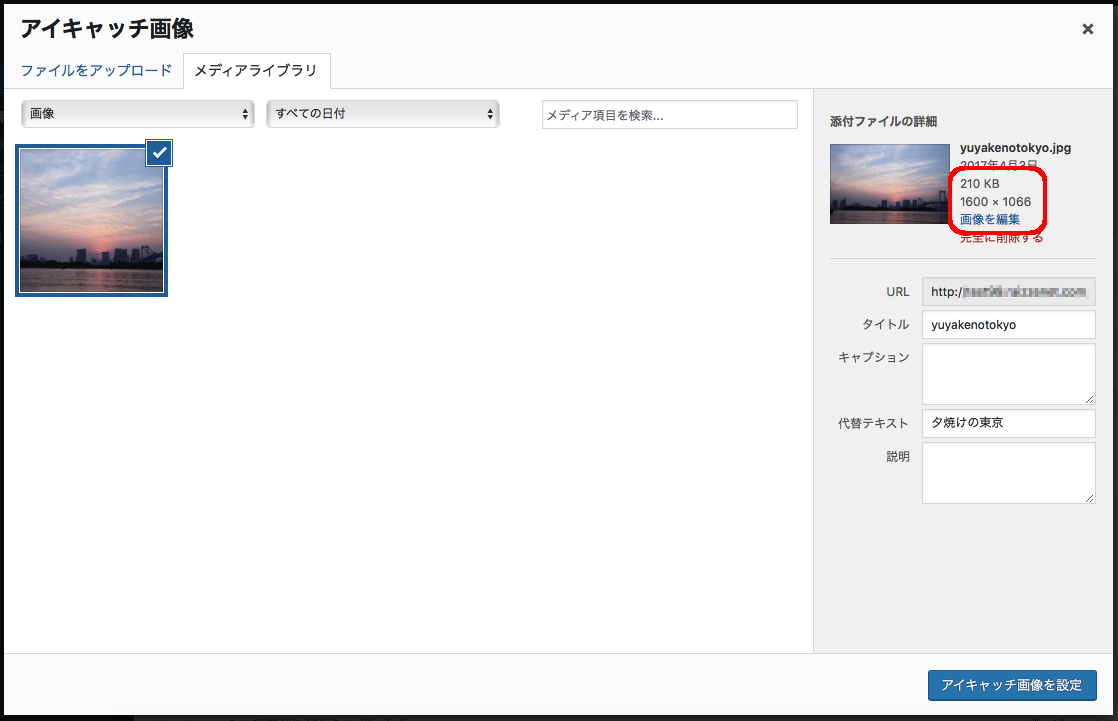
グラフィックツールを持っていたら、そのアプリケーションで縮小した方が良いのですが、持っていなくてもワードプレス上で縮小ができます。以下の画像で赤く囲んでいるところに画像サイズの情報が表示しています。そこの「画像を編集」をクリックして、画像サイズを縮小できます。

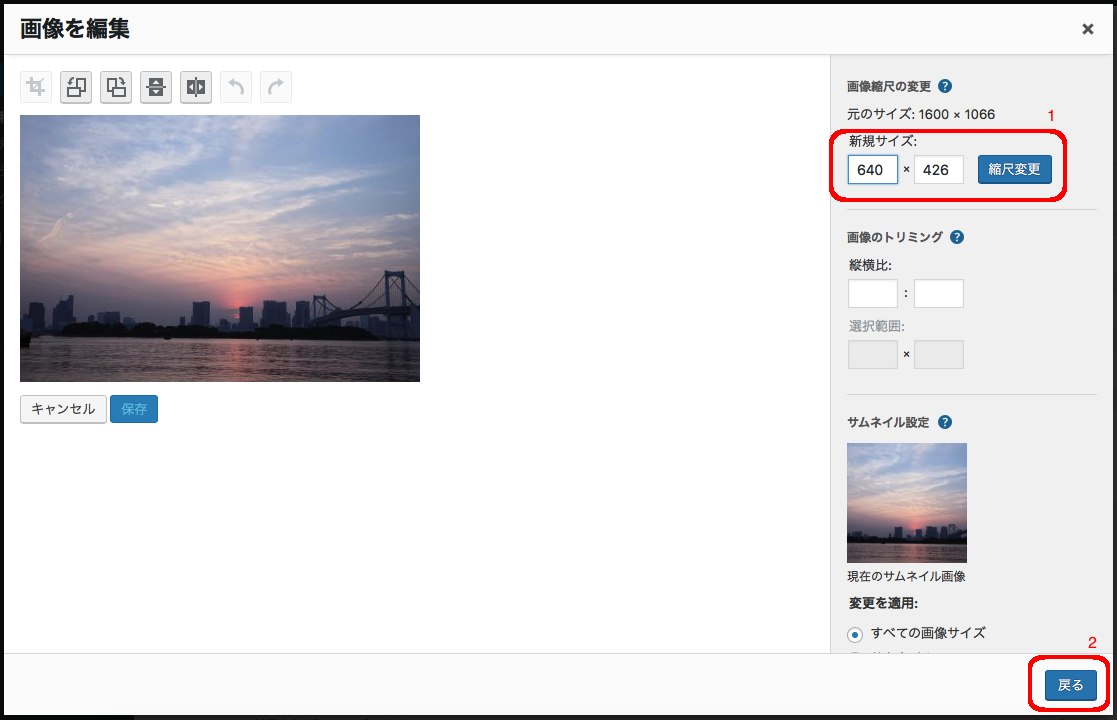
以下の画像の赤く囲んだところに「640」と入力して「縮尺変更」をクリックします。この入力欄はヨコ×タテを意味していて、640×426ピクセルに変更しました。横を入力すると自動計算して縦の長さが表示されます。右下の赤く囲んでいる「戻る」をクリックして終了します。

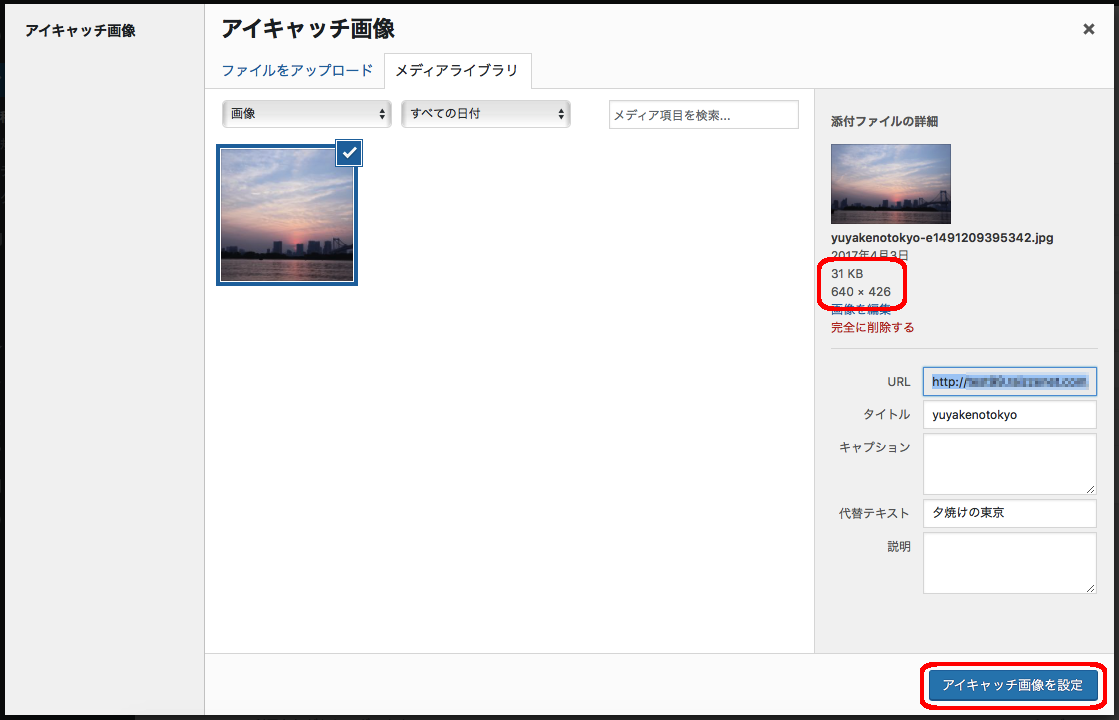
以下の画像の赤く囲んだところを見ると、サイズも減り、大きさが縮小されたのを確認できます。右下に赤く囲んでいる「アイキャッチ画像を設定」を クリックして終了します。

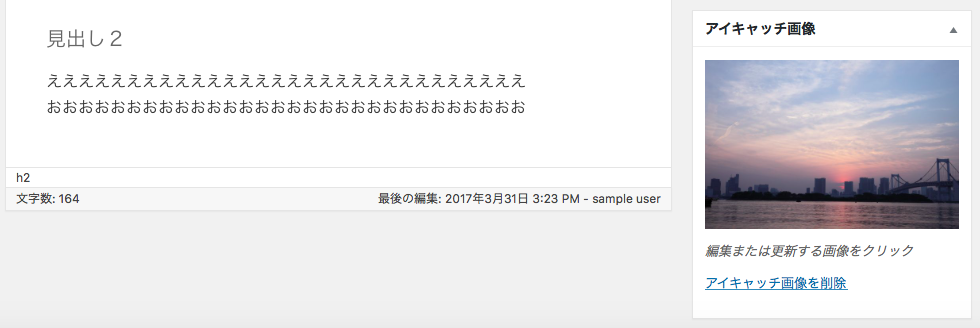
アイキャッチ画像を設定すると、編集画面に以下の画像のようにアイキャッチ画像が表示されます。

まとめ
アイキャッチ画像に使用する画像はサイトのイメージにあった画像を使用してください。それと大事なことですが、他のサイトの画像には著作権がありますので無断で使用しないでください。検索サイトで「フリー写真素材 商用フリー」で検索すると、アイキャッチ画像に使用できる画像を提供しているサイトが出てきますので、そこから写真を選んでください。







コメントを残す