ここ最近ホームページのスマートフォン対応が当たり前のように言われていますが、実際どのくらいスマートフォンでインターネットを利用しているのか調べてみました。
データから見るスマートフォンの利用率
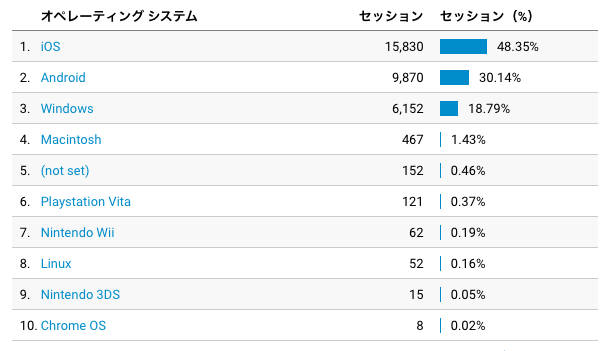
下の画像はアクセス解析のスクリーンショットです。私が趣味で運営しているゲーム関連のサイトで、訪れた方々の使用しているOS毎のアクセス数です。デバイス毎だとAndroidの種類が多すぎてページに収まらないのでOS毎にしました。

アクセスして来た方々はゲーム関連なので10代から30代ぐらいでしょうか。何れにしても若い人たちですね。順位を見るとダントツの1位はiOSで48.35%。apple社のiPhoneやiPadです。日本ではiPhoneのユーザーが多いですからね。2位はAndroidで30.14%。XPERIAやGalaxyなどです。Vita、Wii、3DSなどのゲーム機を使ってホームページに来ているのが意外でした。
注目すべきは、iOSとAndroidを合計したモバイル機器の数で、78.49%になります。パソコンのWindowsとMacを合わせても20.22%にしかなりません。圧倒的にモバイル機器からアクセスが来ています。このことから若い人はPCよりもスマートフォンでホームページを見る割合が多いのがわかりました。
上にあげた方々以外にもPCが苦手な主婦や年配者など、全体的にスマートフォンの使用者が増えていますので、無視できない状況にあると思います。PCと違っていつでもどこでも手軽に素早くインターネットを利用できるためホームページもスマートフォン対応は必須と言えます。
ホームページのスマートフォン対応方法
どう言う対応方法があるのか、スマートフォン対応の主な方法をご説明いたします。
1.PC用とスマートフォン用のサイトを作る
それぞれPC用のサイトとスマートフォン用のサイトを作る方法があります。
メリット
・スマートフォン専用のデザインができるので操作性が良い。
・画像データをスマートフォン用に合わせているのでPC用と比べてデータ量が小さくなり表示速度も速くなる。
デメリット
・PC用とスマートフォン用の2つのサイトを作る必要があり、制作費が増える。
・PC用とスマートフォン用の2つのページを更新する必要があり、作業量が増える。
・PC用とスマートフォン用で別々のURLになり、リンクを貼ってもらっうにしても別々のページになってしまう。
2.レスポンシブウェブデザインで作る
レスポンシブウェブデザインとは、画面の横幅によって自動的に表示が最適化されます。グーグルも推奨している主流の手法です。
メリット
・PC用とスマートフォン用と別々のサイトを作る必要がないので、制作費を抑えられる。
・更新するときも1つのページのみで済むので、管理が楽です。
・urlが1つなのでSEO的に有利です。
・スマートフォンの向きを変えても表示が最適化される。
デメリット
・デザインの自由度がなくなる。
・画像データをPC用とスマートフォン用に分けていないので、スマートフォンの場合は表示速度が遅くなる。
まとめ
スマートフォンでのインターネット利用率はPCをはるかに超え、スマートフォン対応は必須の時代になりました。グーグルもスマートフォンに対応していないサイトは、検索順位に影響が出ると言っています。順位が下がらないようにスマートフォン対応していないホームページは対応が必要です。







コメントを残す