ホームページが出来上がり、これから運営するときに最初にやるべきことについて書いてみます。まず最初にやるべきことはグーグルのサーチコンソールとアナリティクスに登録することです。長くなりますので2回に分けてご説明します。
サーチコンソールとは
ホームページをサーバーにアップしても直ぐにはグーグルやヤフーなどの検索サイトに表示されることはありません。待っていれば何時かはグーグルのロボットが巡回して見つけてくれてインデックス(登録)されますが、それでは効率が悪いです。
そこでグーグルのサーチコンソールにホームページを登録して、ページをインデックスしてくれるように催促します。そうすると短い時間で自分のホームページが検索サイトで表示されるようになります。
サーチコンソールは、グーグルが無料で提供しているホームページの監視・管理ツールで、ページの追加のほかにも以下の機能があります。
・閲覧者がどのようなキーワードで検索しているかが分かる。
・他のサイトから自分のホームページにリンクしているかが分かる。
サーチコンソールへの登録の前に…
早速サーチコンソールに登録したいところですが、最初にグールアナリティクスに登録してからサーチコンソールに登録した方が効率的です。
アナリティクスはグールグが無料で提供しているアクセス解析のツールで、ホームページを運営する上でアクセス解析は必要になりますので登録したほうが良いです。登録することにより何人の人がホームページに訪れ、どのような行動をしたかが分かるようになります。
アナリティクスとサーチコンソールの登録には、グーグルのアカウントが必要になります。お持ちでない方は、この機会に取得をお勧めします。「アカウント作成」をクリックするとアカウントの作成ページを新規タブで開きます。
グーグルアナリティクスへの登録
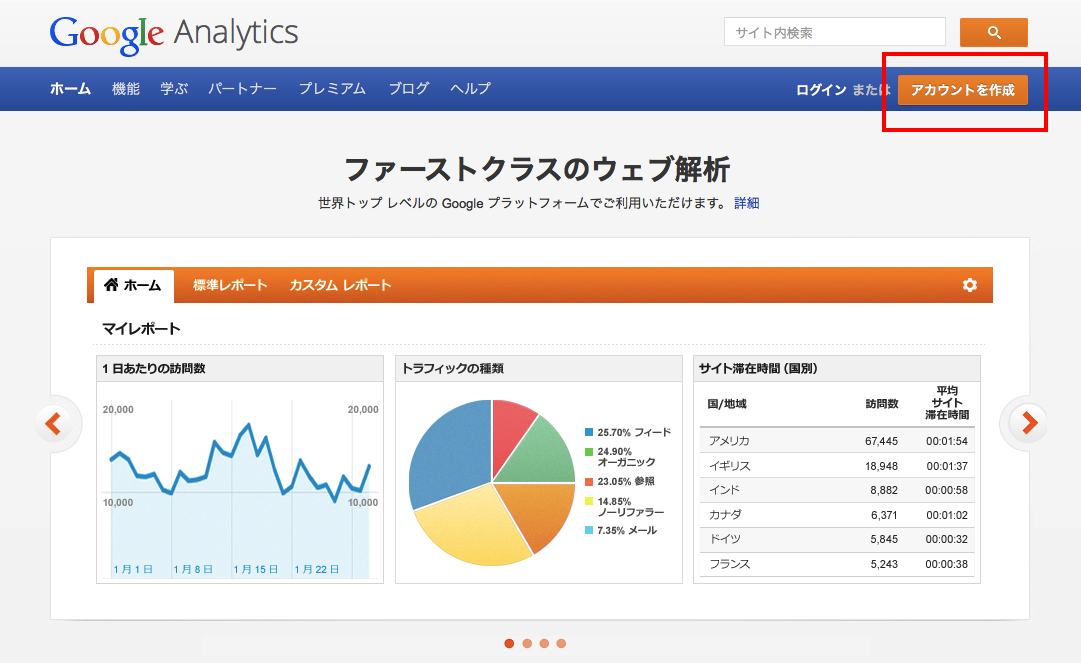
「アナリティクスのアカウント作成」をクリックするとアナリティクスのアカウント作成ページを新規タブで開きます。表示されたら下の画面の右上に赤ワクで囲んである「アカウント作成」をクリックするとログイン画面になりますので、取得したグーグルのアカウントでログインしてください。

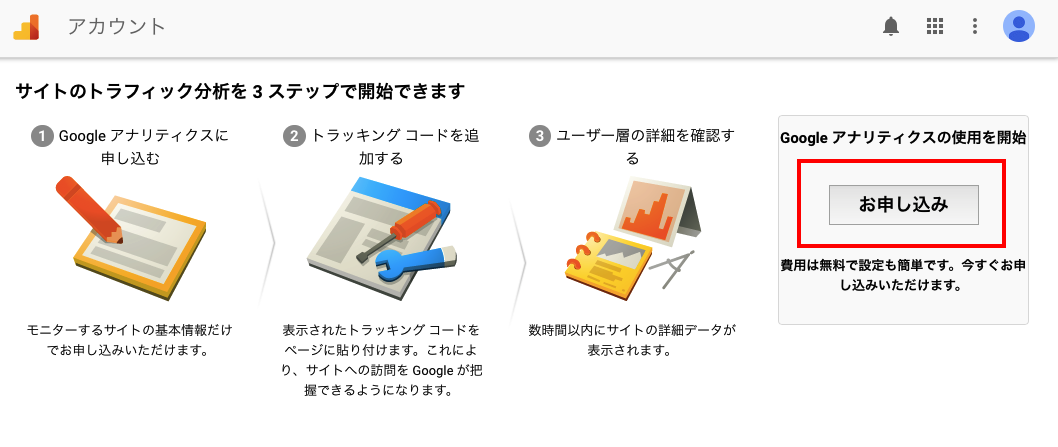
ログインすると下の画面になります。下の画面の右に赤ワクで囲んである「お申し込み」をクリックするとホームページの登録画面になります。

新しいアカウントの作成
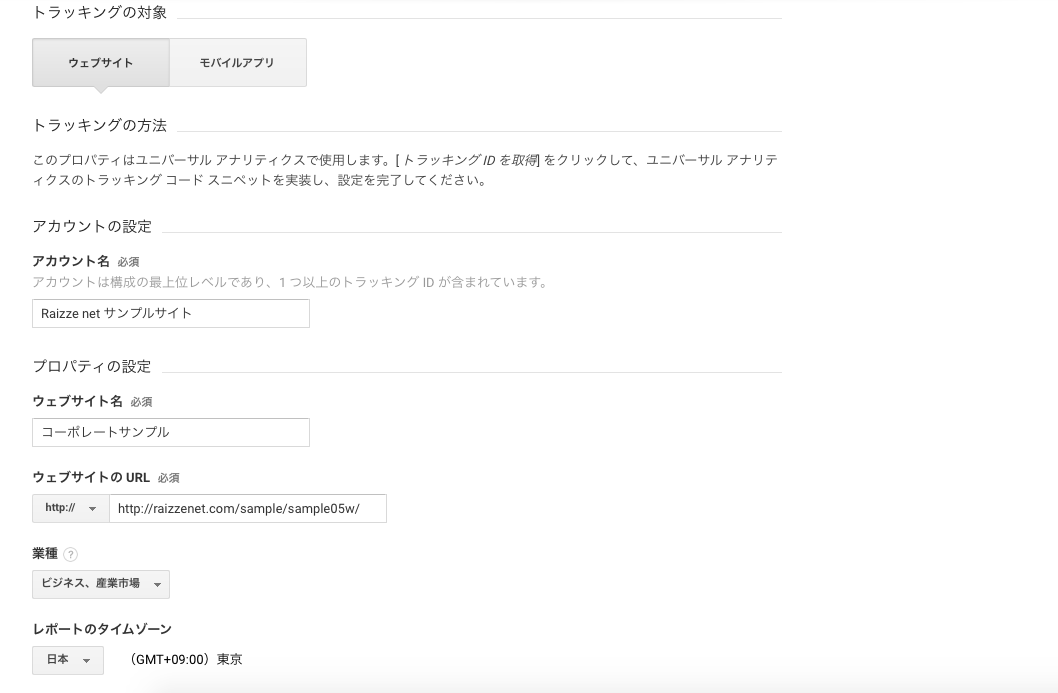
トラッキングの対象は、「ウェブサイト」になっているはずなので、何もしません。
アカウントの設定の「アカウント名」は、自由に入力してください。ホームページの名前でも大丈夫です。
プロパティの設定の「ウェブサイト名」は、ホームページの名前を入力して、「ウェブサイトの URL」は、ホームページのurlを入力してください。
業種は、ホームページの内容にあったものを選択します。
レポートのタイムゾーンは、日本を選択します。日本はリストの最後の方にあります。
データ共有設定は、そのまま何もしなくても大丈夫です。

入力が終わりましたら、画面左下にある「トラッキングIDを取得」をクリックします。

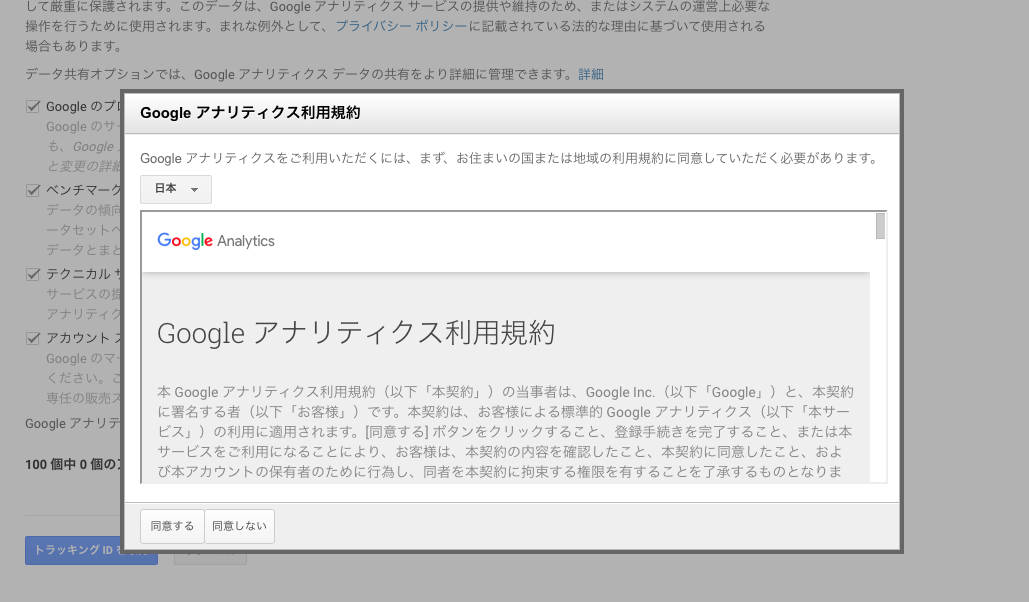
「トラッキングIDを取得」をクリックすると、Google アナリティクス サービス利用規約」が表示されます。おそらく日本語になっていないので、日本語表示にしてからひと通り目を通してポップアップウィンドウの左下にある「同意する」をクリックします。

トラッキングIDをホームページに貼り付ける
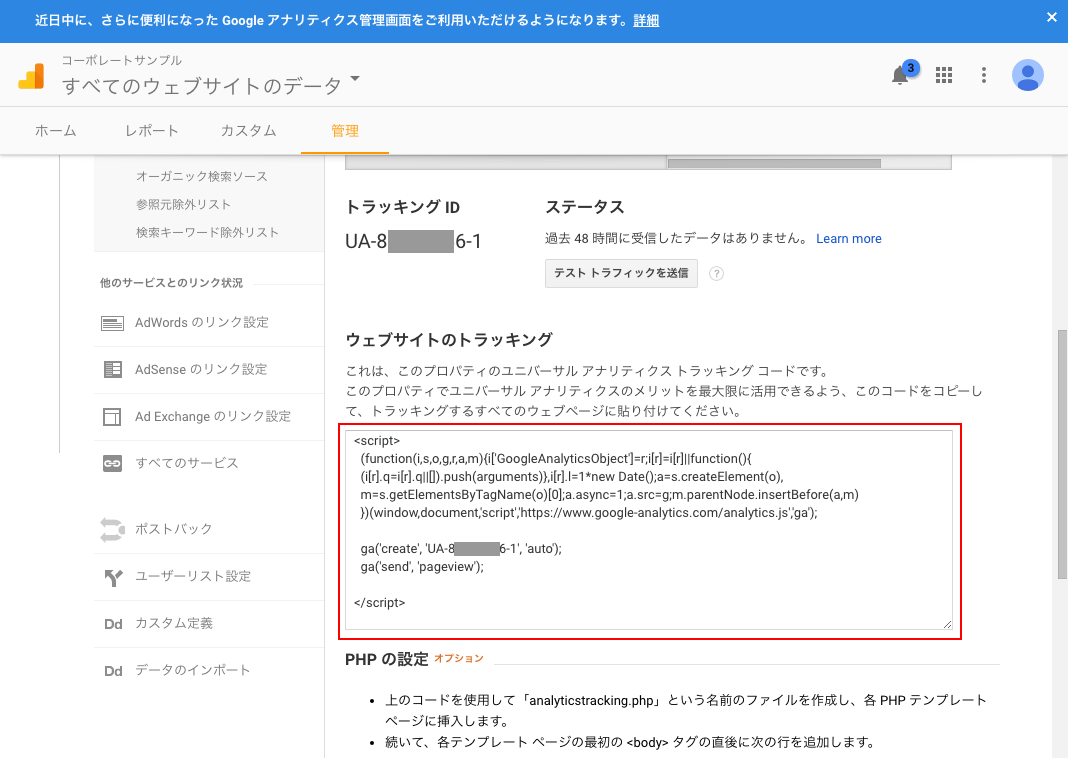
アカウントが作成できましたら、下の画面になっています。赤ワクで囲んでいる部分をコピーして全てのページの</head>直前にペーストします。ワードプレスならばheader.phpに貼り付けるかSEO関連のプラグインを使って貼り付けます。

下のように各ページに貼り付けます。
<head>
・
中略
・
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-8XXXXXX6-1', 'auto');
ga('send', 'pageview');
</script>
</head>
<body>
動作チェック
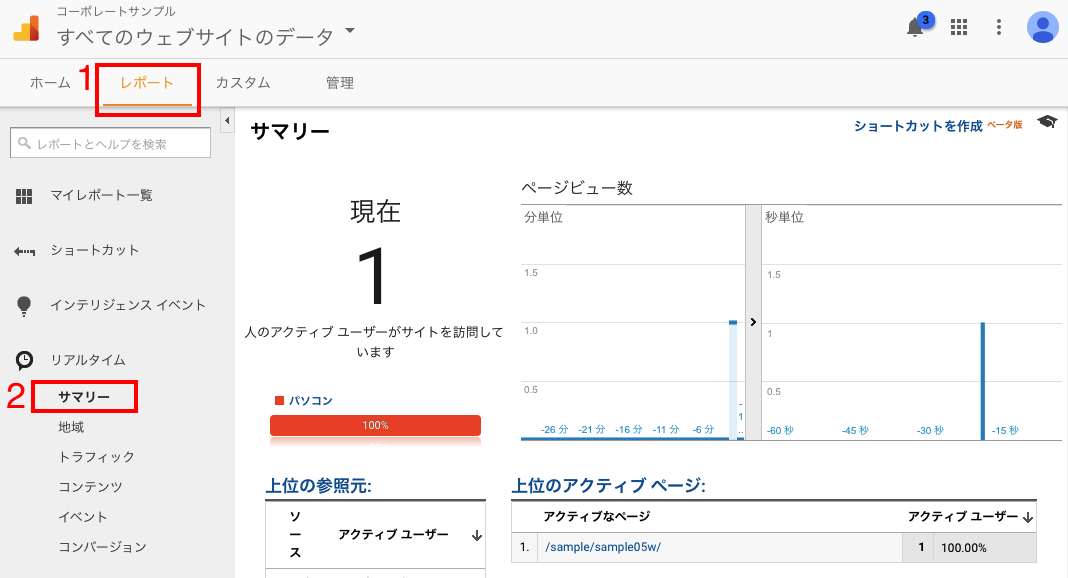
トラッキングコードを貼り付けたら、動作チェックをします。下の画面の左上にあるメニューの「レポート」をクリックして、左サイドのメニューの「リアルタイム」をクリックするとさらにメニューが表示され、「サマリー」をクリックします。別タブに自分のホームページを開くと下の画面のように「現在1人のアクティブユーザーがサイトを訪問しています」と、なっていれば正常に動作しています。

これでアナリティクスの登録と設定は完了です。次回はサーチコンソールの登録についてのご説明をします。
「ホームページの運営開始時にやること その2」







コメントを残す