前回はグーグル アナリティクスへの登録と設定をしました。今回はグーグル サーチコンソールの登録とサイトマップの追加をご説明します。
サーチコンソールへの登録
「サーチコンソール」をクリックするとサーチコンソールの登録ページを新規タブで開きます。
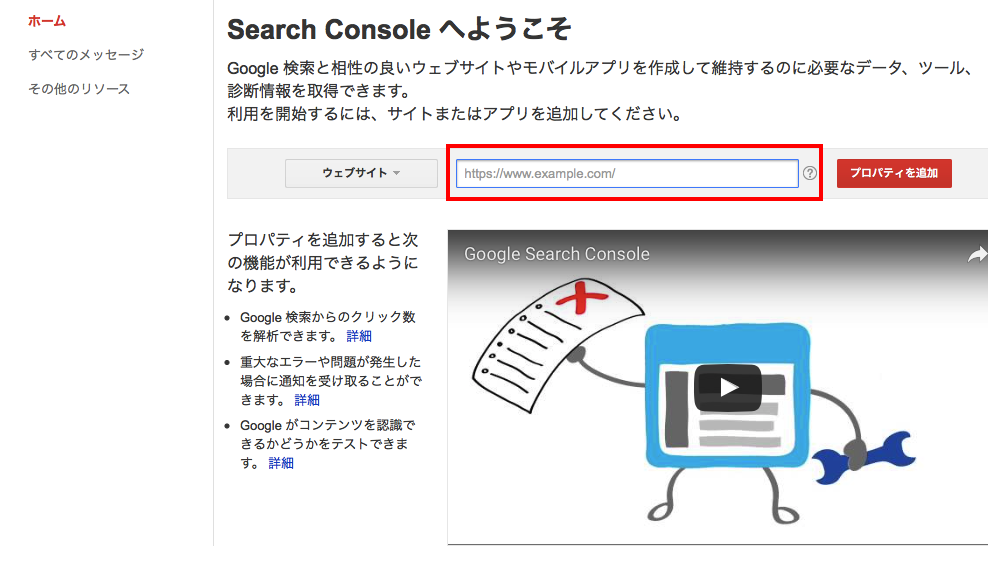
表示されたら下の画面になりますので、赤ワクで囲んているところに自分のホームページのurlを入力して、右にある「プロパティを追加」をクリックします。

「プロパティを追加」をクリックすると下の画面になります。ここでは登録したホームページの所有者の確認をします。すでにアナリティクスに登録済みなので、おすすめの方法から「確認」をクリックします。

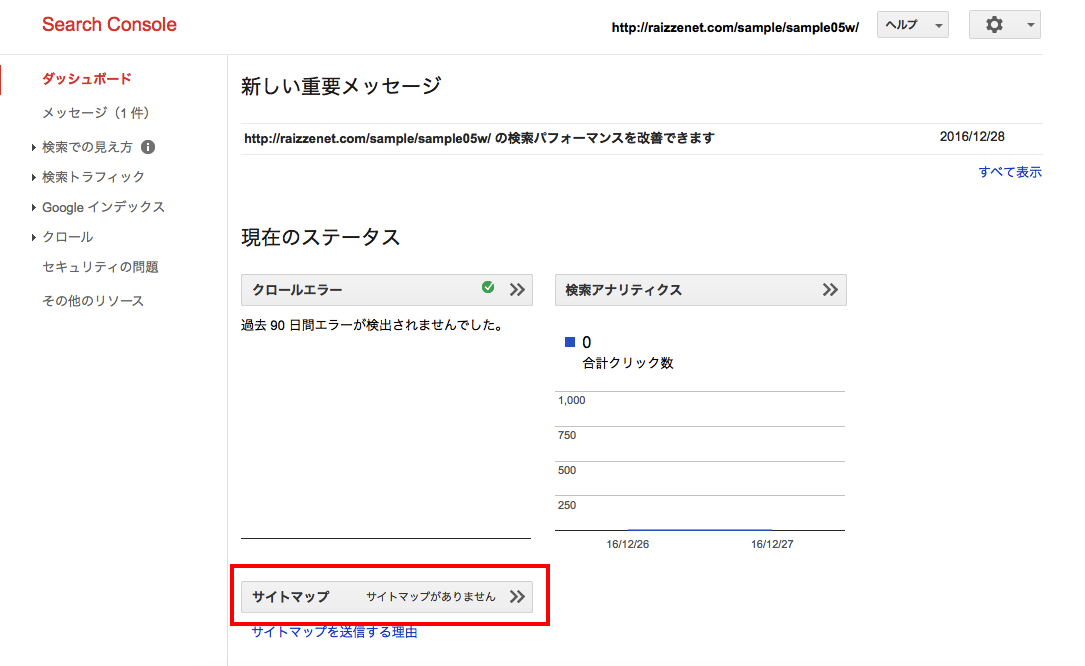
「確認」をクリックすると「http://raizzenet.com/sample/sample05w/ の所有権が確認されました。」と、表示されます。続行をクリックすると下の画面が表示されます。画面下の赤ワクで囲んでいるサイトマップをクリックします。

サイトマップの追加
ここで言うサイトマップは、以下のようなxml言語で書かれたサイトマップのことを言います。自分で作成するのは大変なので、自動生成してくれるウェブサービスを利用するのが良いと思います。ワードプレスならば自動生成するプラグインが多数ありますので導入してください。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://raizzenet.com/sample/sample05w/</loc>
<lastmod>2016-09-27</lastmod>
<changefreq>weekly</changefreq>
</url>
<url>
<loc>http://raizzenet.com/sample/sample05w/company/</loc>
<lastmod>2016-09-27</lastmod>
<changefreq>weekly</changefreq>
</url>
・
・
中略
・
</urlset>
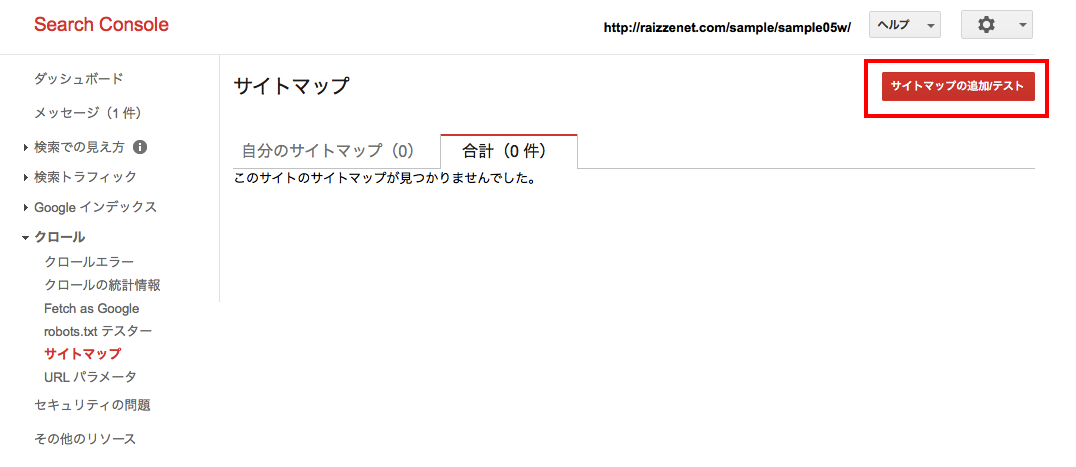
下の画面の赤ワクで囲んでいる「サイトマップの追加/テスト」をクリックして、サイトマップを登録します。

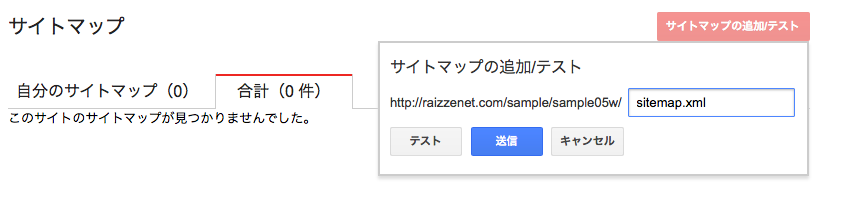
サイトマップの名前は作成するツールにもよりますが、「sitemap.xml」が多く使われている名前なので、ここでは「sitemap.xml」を入力します。入力が終わりましたら「送信」をクリックします。

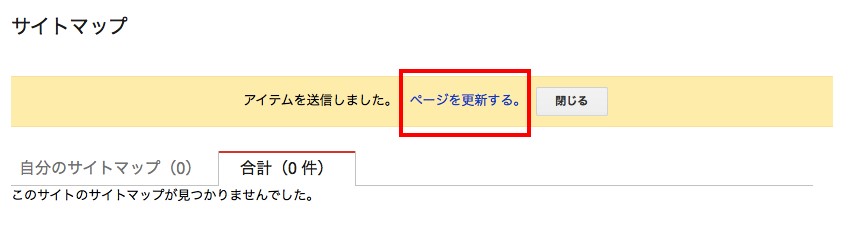
サイトマップの登録が成功すると下の画面になりますので、赤ワクで囲んだ「ページを更新する。」をクリックしてください。

ページが更新されたら下の画面になります。これでサイトマップの登録は完了しました。あとはグーグルが巡回してくれるのを待ちます。

これでサーチコンソールでの作業は完了になります。
モバイルフレンドリーの登録
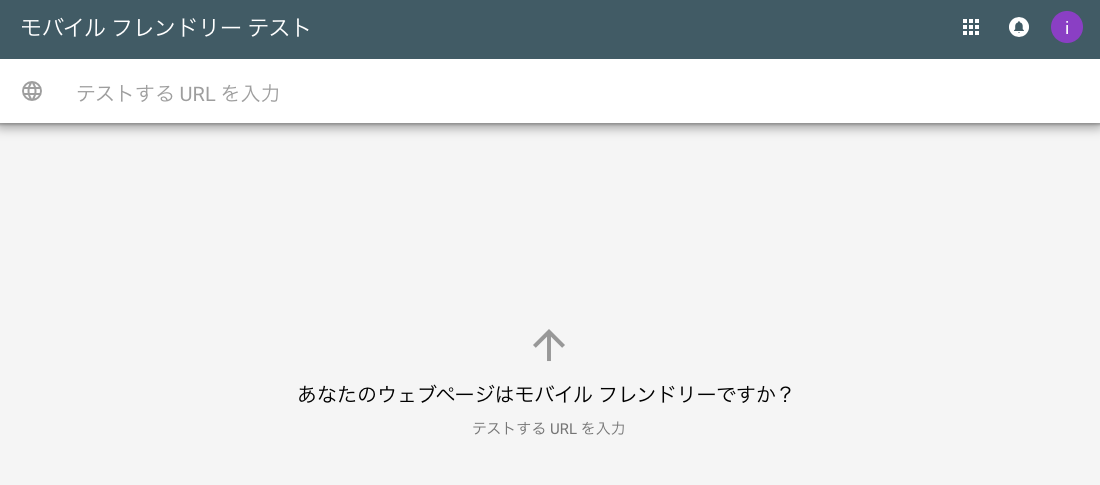
ホームページがスマートフォン表示に対応していたら、モバイルフレンドリーの登録をします。「モバイルフレンドリーテスト」をクリックするとモバイルフレンドリーテストのページを新規タブで開きます。
表示されたら下の画面になりますので、「テストするURLを入力」と、書かれた場所にホームページのurlを入力してください。

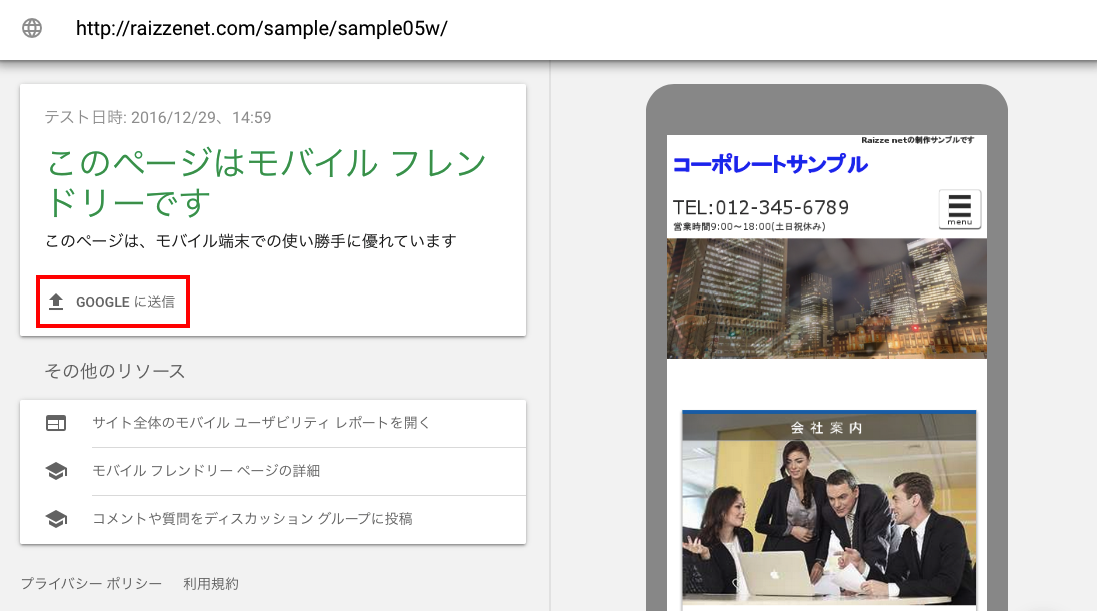
モバイルフレンドリーは、テストに合格しないと登録できません。合格すると下の画面になりますので、赤ワクで囲んだ「GOOGLEに送信」をクリックします。

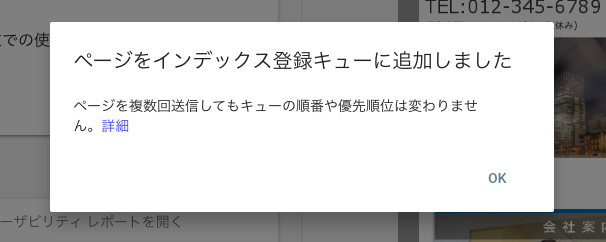
送信が完了したら、下の画面になりますので、OKをクリックします。

これでモバイルフレンドリーの登録が完了しました。
このテストはページ単位でテストしていますので、ホームページ全体をテストしているわけではありません。時間のあるときにページ毎にテストしてください。
まとめ
以上でホームページ運営開始時の作業が完了しました。簡単におさらいします。
1、グーグル アナリティクスに登録。
2、トラッキングコードをページに貼り付ける。
3、グーグル サーチコンソールに登録
4、グーグル サーチコンソールにサイトマップを登録
5、グーグル モバイルフレンドリーのテストをする
6、テストに合格したらグーグルに送信
長文になりましたが、読んでいただきありがとうございました。







コメントを残す