ワードプレスで使用できる店舗向け営業日カレンダーを表示するプラグインを作成しましたのでご紹介します。設定も簡単でウィジェットに表示できるカレンダーです。
どこが店舗向け?
このプラグインは、毎週決まった曜日の他に、第2、第4月曜とか隔週で定休日を設定することができます。設定画面で曜日を設定すれば自動的に計算して表示します。また夏季や年末年始の長期店休日も設定できるようになっています。店舗向けに作成しましたが、一般の会社にも使用できます。
以下のカレンダーが実際に表示しているものです。例として毎週火曜日と第2、第4月曜日が定休日になります。太文字が今日になります。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
インストール方法
ワードプレスの管理画面で、「プラグイン」→「新規追加」から画面右上に「プラグインの検索」がありますので、そこに「shop calendar」と入力してエンターキーを押します。
ダウンロードが完了したら、プラグインを「有効化」します。
使用方法
ウィジェットに表示する場合
管理画面で、「外観」→「カスタマイズ」→「ウィジェット」から表示させたいサイドバーやフッターを選び、「ウィジェットを追加」から「shop calendar」を選択してください。
投稿や固定ページに表示する場合
ウィジェットには今月のカレンダーしか表示されませんが、ショートコードを使えば投稿や固定ページには複数の月を表示できます。
[show_shop_calendar]は、今月のカレンダーが表示されます。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
[show_shop_calendar next=1]は、今月を基準にして、1で来月、2で再来月のカレンダーが表示されます。複数のカレンダーを表示したいときはこの書き方が楽です。(複数を横に並べて表示させるにはcssを追加してください)
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
定休日の設定方法
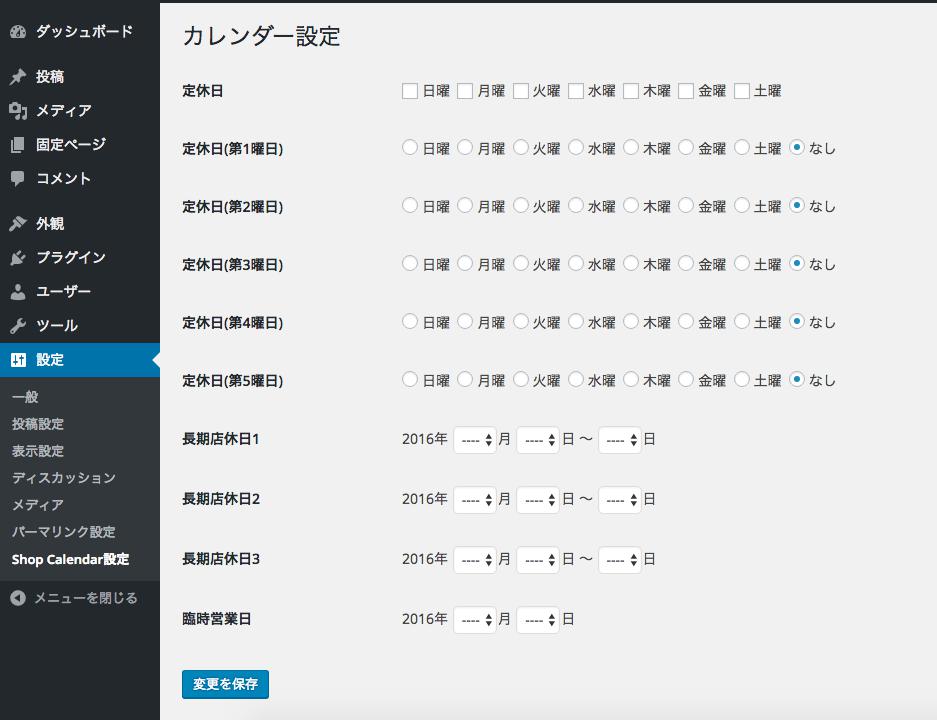
管理画面の「設定」→「shop calendar設定」を選択すると下の写真の画面になります。

「定休日」は、毎週決まった曜日を設定します。(複数選択可能)
「定休日(第1曜日)」から「定休日(第5曜日)」は、定休日の曜日を設定します。(それぞれ一つだけ選択)
「長期店休日」は3ヶ所設定できます。月と最初の日・最後の日を設定します。
「臨時営業日」は1ヶ所だけ設定できます。
その他
元々はウィジエットにだけ表示させるつもりでしたが、動作確認のためショートコードを追加して複数表示させました。ところが、長期店休日は今年分しか設定できないのでミスったと思いました。ご要望があればバージンアップして次の年も設定できるようにします。
2017年5月9日 追記
バージョン1.2で長期休暇の年設定を次の年も変更できるようにしました。





Shop-Calendarプラグインを使用したいと思っています。メンテンナンス等も簡単で使いやすいのでテストサイトに実装して使ってみたのですが、長期店休日の設定時に、来年の日付を設定して「変更を保存」とすると今年に戻ってしまいます。
大倉様、ご指摘ありがとうございます。
確認したところ、変数の初期化で今年に戻していました。
この不具合を修正したバージョン1.3をワードプレスの公式サイトに登録しましたので、バージョンアップお願いいたします。
早速のご対応ありがとうございます。
しかし、今度は今年の12月末を長期店休日1に設定し、年初の来年1月を長期店休日2に設定して「変更を保存」とすると、両方、来年の2018年になってしまいます。( ;∀;)
申し訳ございません、確認用の値をそのまま残して登録してしまいました(泣)。
バージョン1.4で修正したのを登録しました。
急ぐとろくなことがないですね。
迅速なご対応ありがとうございます。
お手数おかけして、申し訳ございませんでした。
長期店休日設定の迅速な修正ありがとうございます。
同じ現象で困っていましたので助かりました。。。
あと以下はバグではなく要望ですので、気が向いたら実装していただけると嬉しいのですが…
できれば「臨時営業日」も来年の日付を選択できるようになると便利です。
年始の臨時営業日を12月中に登録したい、という状況があります。
また臨時営業日を複数設定できるようになっていると使いやすいです。
カレンダーを複数月表示している場合、1つしか設定できないと足りないことがあります。
※月曜定休だけど月曜が祝日だったら営業する、といった状況で結構必要になります。
よろしくお願いいたします。
miya様、不具合申し訳ございませんでした。
カレンダーを複数表示しているパターンもあるのですね。
ご要望の通り、臨時営業日を増やしたいと思います。
とりあえず4つ設定できるようにしますが、ご希望の数があれば、またコメントに書いてください。
はじめまして。
今年からこのプラグイン利用させて頂いています。
シンプルで分かりやすいので活用させて頂いていますが、私も来年の臨時営業日が今年中に更新できないかなと考えていて丁度ページに訪れたところでした。
実装の予定は何時くらいを予定されているのでしょうか?
B様、はじめまして。
ご利用ありがとうございます。
プラグインの修正は終わり、現在確認中です。
何も問題がなければ、本日(12/25)の夜までにはアップできると思います。
Shop Calendarをバージョンアップして1.5になりました。
このバージョンアップで臨時営業日を4つ設定できるようにしました。
ありがとうございます!
早速アップデートさせて頂きました。
これからも使わせて頂きます。
本当にありがとうございました。
こちらこそ、使って頂き有難うございます。
「Shop Calendar」をインストールさせていただきました。
簡単に運用できて、仕様もシンプルで素晴らしいです。
ただ、祝日全部を休日にしたいので、
「長期店休日」設定が3つだけですと全休日を網羅できません。
「長期店休日4」以降も新規追加することは可能でしょうか?
あるいは「臨時休業日」などの欄を設けて、
日単位で「class=”holiday”」を新規追加できるようになると大変助かります。
どうぞ、ご検討の程よろしくお願いいたします。
はじめまして。
コメントとご利用ありがとうございます。
「長期店休日4」を追加したいと思いますので、お待ちください。
isseyさん
ご返信有難うございます。
ご対応いただけるとのこと、とても助かります。
お手すきの時のご対応で結構ですので、よろしくお願いいたします。
お待たせしました。
長期店休日4の設定を追加した、バージョン1.6を作成しました。
isseyさん
返信が遅れましてすみません。
ご対応有難うございました。
「Shop Calendar」をインストールさせていただきました。
簡単に運用できて、仕様もシンプルで素晴らしいのですが、休みの設定が少なく困っています。
テキストボックスで休みの日付を登録できると有難いと思います。
例えば
2019-01-01
2019-01-14
などなど・・・
複数月表示出来るものはなかなか見つからないので、対応して頂けると非常に助かります。
宜しくお願い致します。
はじめまして。
ダウンロードとご利用ありがとうございます。
いろいろ考えましたが、テキストボックスで休みの日を設定すると内部のデータ構造に対応できなくなります。
そこで、バージョンアップではなく、新規に「Shop Calendar2」として作成したいと思います。
仕事の合間に作成するのでちょと時間がかかるかもしれません。
Shop Calendar2を作成してワードプレスの公式サイトに申請しましたが、「バージョンアップで対応してほしい」とのことで登録できませんでした。
内部構造が大幅に変わってしまうので今回のバージョンアップは中止したいと思います。
すみませんです。
はじめまして。Shop Calendarを使用させて頂いております。
カレンダーを2ヵ月分表示できて、第〇曜日の設定もできて、使い方がシンプルですごく使いやすくていいです。
今回、第〇日曜を休日設定をしても、日曜だけクラス名が付きませんでした。
お手すきの時のご対応で結構ですので、よろしくお願いいたします。
深尾様、はじめまして。
不具合を教えていただき、ありがとうございます。
日曜日も休日になるように修正して、バージョン1.7にバージョンアップしました。
ご迷惑をおかけして、申し訳ございませんでした。
早速のご対応ありがとうございます!
アップロードさせていただきました。
今後ともよろしくお願いいたします。
ありがとうございました。
お世話になっております。以前もコメントさせて頂いた深尾です。修正していただき、大変助かりました。
今回、臨時営業日を設定したところ、どうやら全部の月の日付に影響がでてしまうようです。
例えば、10月5日を臨時営業日にしたところ、11月5日も営業日になってしまいます。
お手すきの時で結構ですので、ご対応いただけると大変助かります。
よろしくお願いいたします。
深尾様、ご利用ありがとうございます。
こちらで確認しましたが、現象が再現できませんでした。深尾様の全ての設定内容を教えていただけませんか? 沢山設定しているのであればメールでもかまいません。
お手数おかけしますが、よろしくお願いします。
issey様
返信ありがとうございます。お手数をおかけしております。
沢山設定していて、臨時営業日2まで使用していたのですが、検証してみたところ、臨時営業日1だとその月だけ反映されるのですが、臨時営業日2以降の欄に入れると他の月もその日付が反映されてしまうようです。
深尾様、情報ありがとうございます。
こちらで確認したところ、臨時営業日の2番目以降の設定をチェックする箇所に不具合がありました。修正して、バージョン1.7.1にバージョンアップしました。
再びご迷惑をおかけしまして、申し訳ございませんでした。
issey様
ご対応ありがとうございます!
今後ともよろしくお願いいたします。
はじめまして。シンプルなカレンダーのプラグインを探していてたどり着きました。
現在は日曜始まりですが、月曜始まりにできますか?
お忙しい中すみません!お願いします!
NATSUKI様、コメントありがとうございます。
ごめんなさい、現バージョンでは月曜始まりには対応していません。
将来的には対応したいと思います。
はじめまして最近「Shop Calendar」をインストールさせていただきました
WordPress初心者の柏と申します。
シンプルな設定画面で操作しやすく、お世話になっております。
ひとつ質問なのですが、長期定休日と臨時営業日の年設定は
今の年と来年のみの表示で
来年2021年になるとその次の年、2022年が表示されるという仕様で
間違いないでしょうか?(当たり前の事を聞いて申し訳ありません)
柏様、ご利用ありがとうございます。
お考えの通り、今年と来年の仕様になっています。