ワードプレスで使用できるアンテナサイト作成のプラグイン「RSS Make Antenna」を作成しましたのでご紹介します。
アンテナサイトとは
アンテナサイトとは、ブログなどの記事の更新を自動的に取得して自分のサイトに記事のタイトルとアイキャッチ画像を掲載するサイトのことです。よく掲示板の2chまとめサイトなどに利用されています。
実際にこのプラグインを使用したサンプルサイトがありますので、こちらをクリックしてください。このサンプルサイトのテーマは、「Simplicity2」を使用しています。
RSS Make Antennaの仕様
・配布されているワードプレスのテーマを使用できます。
・1つの情報で1つの記事にして自動的に投稿します。
・30分間隔で最新の記事を10個まで取得します。(実際にはワードプレスの仕様上、30分後に自分のサイトにアクセスがあったときに更新されます。)
・アイキャッチ画像はメディアライブラリーに保存しないで、サイトの画像を読み込んで表示しています。
・カテゴリーは取得するサイトのカテゴリーをそのまま使用しています。
・タグは取得するサイトのURLに使用しています。
インストール方法
ワードプレスの管理画面で、「プラグイン」→「新規追加」から画面右上に「プラグインの検索」がありますので、そこに「RSS Make Antenna」と入力してエンターキーを押します。ダウンロードが完了したら、プラグインを「有効化」します。
RSSの設定方法
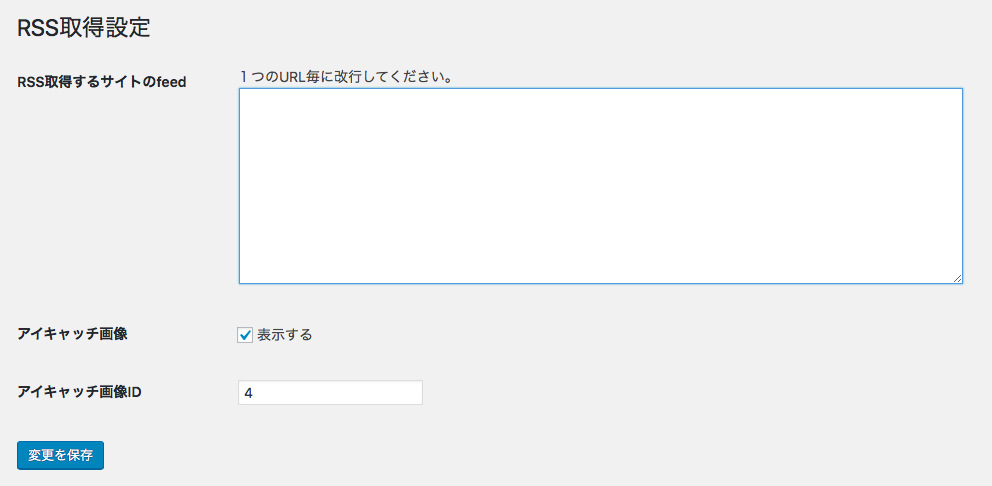
管理画面の「設定」→「RSS make antenna設定」を選択すると下の写真の画面になります。

「RSS取得するサイトのfeed」
ここにfeedのURLを入力します。複数登録できますが、1つのサイトを入力したら改行してください。行の先頭に「#」を入力することでその行のサイトは最新情報を取得しに行きません。サイトのURLを入れた後に「,サイト名」でどのサイトのURLかわかるようにできます。
入力例)
http://xxxxxxx.com/feed,◯◯◯サイト
http://yyyyy.com/feed,□□□□サイト
http://zzzzzz.jp/index.rdf,△△△サイト
「アイキャッチ画像」
チェックボックスにチェックを入れるとアイキャッチ画像が表示され、チェックを外すと表示しません。
「アイキャッチ画像ID」
アイキャッチ画像を表示するためのダミー用のアイキャッチ画像のIDになります。通常は変更しませんが、ダミー用のアイキャッチを入れ替えたいときにメディアライブラリの画像IDを入れてください。
注意事項
・テーマによって投稿記事のURLがうまく設定できないものがありますので、パーマリンクの設定は「基本」を指定してください。
・テーマの中にも特殊な作りをしているものがあり、そのようなテーマではアイキャッチ画像が表示できない場合もあります。
・メディアライブラリにある「no_image.png」はダミー用のアイキャッチ画像になりますので、削除しないでください。





プラグイン面白そうなので試したのですが、
インストールの後の使い方がこのページに無いことに気づきました。
他のプラグインなら
固定ページを作ってショートコードで[xxx]と入れることで、
動作すると思いますが、このプラグインはどうやれば動くのですか?
このプラグインは、取得したRSSの情報をそれぞれ1つの記事にして自動的に投稿しています。
管理画面で取得したいRSSのURLを設定したら、何もしなくても良いです。
関連質問です。自動的にどこに投稿してくれるのでしょうか?
また、投稿ページはどこで見られますか?
投稿ページは、ワードプレスの管理画面の「投稿」に作成されます。
非常に便利なプラグインですが、RSSの画像は表示されるのですが、投稿ページのアイキャッチ画像が表示されません。(投稿ページでは表示されています)
プラグインを削除すると元に戻ります。使用しているテーマの問題でしょうか?
失恋パンダさん、はじまめして。
ワードプレスのテーマもたくさんあり、私の方でも全て確認しているわけではないため、テーマの問題とも言い切れませんね。
何のテーマを使用しているか教えていただければ、調べてみます。有料のテーマは無理ですが。。。
はじめまして。とても便利なプラグインで大変助かります。
ひとつ質問なのですが、私は動画を掲載しているブログからRSS取得をして動画のアンテナサイトを作成したいと考えております。そこで、投稿ページのアイキャッチ画像に動画の大まかな再生時間(〇〇分など)を表示させたいのですが、何か方法はわかりますでしょうか。
初心者ですので大変初歩的な質問かと思います。失礼でしたら申し訳ございません。
ころしあむさん、はじめまして。
取得したRSSの情報の中に再生時間があれば表示することができますが、実際に再生時間があるかわかりません。
RSS情報を取得してから、そのサイトのページに行って再生時間を取得する方法が確実かなと思います。
非常にありがたく使わせていただいております。
タグやカテゴリーの編集などは行えますか?
らいざんさん、はじめまして。
御使用ありがとうございます。
タグはサイト名に使用していますので、編集しない方が良いと思います。
カテゴリーはブログのRSSで取得したカテゴリーをそのままセットしています。管理課面から編集はできます。
こんにちは。はじめまして。
WordPressで画像付きのアンテナサイトを作りたくて、良いプラグインが無いか探していたら辿り着きました。
1点教えて頂きたいのですが、30分間隔で最新の記事を10個まで取得とありますが、例えば20サイト登録して、30分の間に20サイトの内11サイトが更新を行ったとしたら、1サイト分の記事は拾われないという解釈で宜しいのでしょうか?
はじめまして、コメントありがとうございます。
20サイトが登録していたら、1つのサイトで10記事取得しますので、合計200記事を取得します。
ですので取りこぼしはありません。
こちらのプラグインを愛用させていただいております。
2点ほど質問をさせてください。
①追加登録したいfeedの数が多いため、変更を保存してもタイムアウトとなってしまいます。
ファイルへ直接 feedを書き込めればと思うのですが、保存したfeedデータはどちらに
格納されていますでしょうか?
②カテゴリーは一つしか選択できませんでしょうか?
お手数ですが、ご返答をよろしくお願いします。
レイン様、はじめまして。
ご使用ありがとうございます。
ご質問の回答ですが、以下のようになります。
①のfeedはデータベースに保存しています。直接書き込むには、レンタルサーバーの管理画面から「phpMyAdmin」を使うしかないですね。
②ご質問の通り、カテゴリーは一つしか選択できません。
はじめまして。
大変便利なプラグインで愛用させて頂いております。
このプラグインを使用したアンテナサイトで「Luxeritas(ルクセリタス)」のテーマを使用した自サイトのRSSを取得したところ、アイキャッチ画像が取得できませんでした。
プラグイン側がテーマ側、どちらかの設定次第で取得できるようになりますでしょうか?
ちくわぶ様、はじめまして。
ご使用ありがとうございます。
私もテーマの「ルクセリタス」をインストールして試したところ、アイキャッチ画像は取得できて表示されました。
テーマの設定はデフォルトのままです。
初めまして
非常に完成度の高いプラグインをありがとうございます
使わせていただいております
投稿記事を作成するコードを眺めていて気になった点があるので質問させていただきます
【やりたいこと】
・投稿記事のデフォルト投稿設定を変えて記事タイトルに外部サイトのURLを入れる
【ためしてみたこと】
・$link、$titleを中心にコードの改変
【結果】
外部サイトへのリンクにならなかった
製作者様ご本人にコードの改変をお聞きするのは大変失礼かと存じますので、お気に障りましたらこのまま削除していただいて結構です
あせだく様、はじめまして。
ご使用ありがとうございます。
テーマ本体が自動的にURLを入れるようにしているため、記事タイトルにURLを入れるのは、難しいと思います。テーマも修正が必要になりますね。
ご返信ありがとうございます
Aタグの範囲を拡大することで対応することにしました
ありがとうございました
初めまして、いつもお世話になっております。
よく、こちらのプラグインを使わせてもらっています。
ただ、たまにまったく同じ記事が二つ投稿されてしまいます。
解決方法があれば教えていただきたいです。
テーマは無料のCocoonというものを使用しています。
はじめまして、JayJay様。
ご使用&不具合報告ありがとうございます。
こちらで試してみましたが、再現しませんでした。
対策として記事のタイトルで重複チェックをしていたのをジャンプ先のURLでチェックするように変更し、バージョン1.1にバージョンアップしました。
新しいバージョンで試してみてください。
issey様不具合修正いただきありがとうございました!
バージョン1.1にバージョンアップしたところ正常に投稿されるようになりました!
ご報告ありがとうございます。
正常に投稿されるようになり、良かったです。
ご迷惑をおかけしまして、申し訳ございませんでした。
こんばんは、お世話になっております。
大変便利なプラグインでよく使わせてもらっています。
いきなり質問で恐縮ですが、こちらのプラグインではタイトル以外に本文を一部取得することはできますか?
20~30文字ぐらい取得(投稿)して{続きはこちら}みたいな感じで記事のページにリンクさせたいです。
よろしくお願いします。
ぽんぽこ様、はじめまして。
ご使用ありがとうございます。
現バージョンでは本文の一部取得はできませんので、設定画面から本文の取得する・しないを設定できるようにバージョンアップしたいと思います。
本文の最初の30文字を取得しようと思います。
issey様ありがとうございます。
yoロしくおねがいします。
RSSで取得した記事の本文を30文字分を取得できる様にしました。管理画面にチェックボックスを設けて取得する・しないを選択できる様にしました。
それに伴いバージョンを1.2にバージョンアップしました。
issey様要望にお応えいただきありがとうございます!
これからもよろしくお願いします。
isseyさまこんにちはぽんぽこです。
先日の更新により本文取得できるようになり使いやすくなりました!
ただ、サイトによっては冒頭の装飾記号もカウントされてしまい結果として本文が全くない状態になることがあります。
著作権に違反しない範囲で本文文字数を増やすか、記号や数字などは本文文字数にカウントしないようには出来ますか?
お忙しいところ恐れ入りますがお願いします。
大変遅くなりましたが、取得する文字数を設定できるようにバージンアップしました。
管理画面の設定画面から最大200文字まで設定できます。初期値は30文字です。
記号や数字をカウントしないようにすると、1文字ずつチェックするため処理に時間がかかるかもしれませんのでやめにしました。
ぽんぽこぽん!
issey様お久しぶりです!
プラグイインバージョンアップありがとうがとうございます!
今回のバージョンアップにより飛躍的に使いやすくなりました。
ありがとうございます。
これからもよろしくお願いします。
はじめまして、
とても使いやすそうなプラグインなので使用を検討しています。
いくつか質問させてください。
1、feedのURLの登録数には上限がありますか?
2、一度登録をしたfeedのURLを削除したい場合は、
【設定】
↓
RSS取得するサイトのfeedに記入していたURLを消去
↓
変更を保存
で大丈夫でしょうか?
よろしくお願いします。
ウサギセブン様、はじめまして。
ご質問の回答を以下に記述します。
1、登録数の上限はありません。
2、削除の手順はその通りで大丈夫です。
以上になります。
こんちには!
本文をもとたくさん会得できますか?
1000文字ほしいです.
chin様、はじめまして。
1000文字ですと1ページ丸ごと取得する場合があり、アンテナサイトではなくなってしまいますので、対応はできません。
ご希望に添えず申し訳ございませんが、ご理解のほどよろしくお願いします。
issey様、
お返事ありがとうございます。
プラグイン使わせていただきます。
はじめまして。
当サイトでは、アイキャッチを安定して表示できるのがこちらのプラグインだけなので、愛用させていただいております。
カスタマイズの方法にいつくか質問をさせていください。
(当方、言語知識が乏しいため申し訳ありません)
①スクレイピング先の記事の、カテゴリーとタグを全てカテゴリーとして取得することはできますでしょうか。
現在はカテゴリーとして1つだけ取得しています。
②スクレイピングした記事を、自サイトの投稿ページ上で見ると、その日に取得した記事が全て繋がって1ページ内に表示されております。
URLがhttp:/~~~~/blog/2019/06/13/post-0/となっているページです。
これを、1記事ごとにページを分けて表示させることはできますでしょうか?
以上です。
ご返信お待ちしております。
hikari様、はじめまして。
ご質問の回答です。
①、カテゴリーとタグを全てカテゴリーとして取得することは可能です。
②、これはご使用のテーマとこのプラグインの相性が悪いためとおもわれます。パーマリンクの設定を「基本」にすると改善すると思います。
issey様
ご返答いただきありがとうございます。
②に関しまして無事解決することが出来ました。ありがとうございます。
厚かましいようですが、①に関しての方法を教えていただくことは可能でしょうか?
よろしくお願いいたします。
①は、説明不足でした。まだ対応していないためプログラムの修正をしますので、お待ちください。
②は、解決出来て良かったです。
issey様
①のご対応を頂けるとのこと、誠にありがとうございます。
よろしくお願い致します。
カテゴリーを複数取得できるように変更し、バージョンを1.4にアップしました。
ワードプレスに含まれているライブラリーのSimplePieの関数にはカテゴリーの取得しかないので、カテゴリーとタグをひとまとめにしていないとタグを取得できません。ワードプレスのブログはカテゴリーとタグをひとまとめにしているので取得できました。他のブログでは取得できないかもしれません。
issey様
ありがとうございます!
早速アップデートさせていただきます。
初めまして。
こちらのプラグインを使用させていただきました。
設定しRSSを取得して記事になったあと、記事ページそのものにアクセスした場合
サムネイルとその下に続きを読むのリンクが表示されると思います。
表示はされるのですが、そのページにあるリンクすべて(関連記事などを表示させています)が飛び先のURLに書き換わってしまいます。
suzuki様、はじめまして。
ご指摘ありがとうございます。
調べたところ各ページではパーマリンクの出力し忘れていました。ごめんなさい。
修正してバージョン1.5にバージョンアップしましたので、お手数ですがプラグインの更新お願いします。
こんにちは、早々のお返事と対応ありがとうございます!
バージョンアップしたところ正常に稼働していることを確認いたしました。
お忙しいところありがとうございました。
とても理想のプラグインだったのでとてもありがたいです。愛用させていただきます!
初めまして。新しくアンテナサイトを始めるにあたり、今までに使った事はなかったのですが、評判を見聞きしてコチラをインポートさせていただきました。ありがとうございます。
質問なのですが、初期設定でアイキャッチが読み込んでもらえません。
テーマは有料のDiverですが、無料のデフォルトに変えても、動画が頭にくるサイトのサムネイルは読み込んでくれたのですが、動画の無いサイトの画像に関しては読み込みがありません。
設定画面のアイキャッチIDが13になっていたのですが、ここを変更する必要がありますか?
宜しくお願いします。
はじめまして、ご使用ありがとうございます。
設定画面のアイキャッチIDはダミー用IDです。ワードプレスを騙すものなので表示はしません。
なるべく変更しない方が良いです。
このプラグインの設定画面から、RSS取得時にアイキャッチ画像が作成できない場合は、代わりに表示するアイキャッチ画像のアドレスを設定するように修正しましょうか?
どのテーマを選んでもアイキャッチが出てこないので、何か手違いがあるのかなぁと思いまして…
テーマとの相性かなとも思ったのですが、デフォルトのテーマでもアイキャッチが出てこないとなるとやはり何かがおかしいなと…
考えられる要因などお心当たりありましたら教えてもらえたらありがたいですm(__)m
はじめまして。
テーマは有料のDiverを使用しているのですが、取得してきた記事のアイキャッチ画像が表示されません。
他のテーマだと表示されるのですがDiverだけうまくいきません。
単純にテーマとの相性が悪いのでしょうか?
もし修正可能でしたらお願いしたいです。
ta-ku様、はじめまして。
アイキャッチ画像が表示されないとのことですが、このプラグインは標準的な作り方をしているので、ご使用のDriverが特殊な作りになっていると思います。ご指摘の通りテーマとの相性が悪いですね。
Driverに対応するとそのテーマに特化してしまいますので、修正は難しいです。ごめんなさい。
こんにちは
プラグイン愛用させて頂いております。ありがとうございます。
RSSで取得して記事は作成されるのですが、記事一覧からその記事を選択すると直接RSS配信元のサイトに飛んでしまいます。
自分のサイトの記事に飛んでから「続きを読む」という形にならないのですが、設定の問題でしょうか?
もし分かれば教えて頂きたいです
よろしくお願いします
popo様、はじめまして。
このプラグインは、直接RSSの配信元に飛んでいく仕様になっていますので、自分の記事のページに行く方法はありません。申し訳ございません。
今は多忙なため直ぐには対応できませんが、気長に待っていただけたらありがたいです。
対応するのが大変遅くなり申し訳ございません。
バージョン1.6で、自分の記事のページに行く・行かないの設定をできるようにしました。
はじめまして、プラグインを利用させていただいております
アイキャッチ画像のサイズを縦横で指定できるようになりませんでしょうか?
使用しているテーマはAFFINGERです
ご検討よろしくお願いします
king様、はじめまして。コメントありがとうございます。
アイキャッチ画像ですが、RSSで取得先の画像のURLを保存しているだけなので、プラグインでは画像サイズを指定することはできません。すみません。
画像サイズの指定は、テーマに依存すると思います。例えばカスタマイズの追加CSSで画像サイズを指定するとか。
承知いたしました。
ありがとうございます
重ねてで申し訳ないのですが
指定日以前の書き込みを取得しに行かないようにはできないでしょうか?
記事が溜まってきたのを自動削除したいのですが
クロールの時間が来た時にまた記事が作成されてしまうのでは?と考えていますが
そもそもそれが間違いですか?
king様の考えている通り、記事を作成します。
年月日を設定できるように対応したいと思いますので、お待ちください。
本当ですか!
ありがとうございます!非常に助かります!
意見を取り入れていただき、誠にありがとうございます。
バージョン1.6を作成しました。
これにより指定した日付以前の記事を作成しないようにしました。
日付の設定は2020年6月4日の場合は、「20200604」と8文字入力してください。
時間は0時固定にしています。
ありがとうございます!
まだこちらには更新が通知されていませんが
更新が来次第使わせていただきます
更新中に以下のメッセージが出てブログ自体にアクセスできなくなりました…
Fatal error: Uncaught Error: Call to a member function using_permalinks() on null …
上記、データベースからプラグインを削除し、復旧できましたが、原因が解れば教えてもらいたいです
大変申し訳ございません
致命的エラーになる原因がわかり、不具合を修正しました。バージョン1.6.2になります。
原因は、アイキャッチ画像IDに何も設定しないとエラーが発生します。対策としてアイキャッチ画像IDを削除できないように修正しました。
設計が甘かったですね。すみませんでした。それと不具合を見つけてくれて、ありがとございます。
対応ありがとうございます
良ければ2020年6月5日 1:19 PMの投稿は削除いただければ幸いです
親コメントになりますので、全削除ではなくエラーメッセージの部分を削除しました。
こんにちは
上の方の質問に
『RSSで取得して記事は作成されるのですが、記事一覧からその記事を選択すると直接RSS配信元のサイトに飛んでしまいます。】
とありますが、自分の場合まず自分の投稿ページに入ってから、『このサイトの記事を読む』というリンクを押さないと配信元の宰トン飛ぶことができません。
記事一覧をクリックすると直接配信元のサイトに跳ぶことはできますでしょうか?
pine様、コメントありがとうございます。
管理画面の設定で、「記事ページの中に入る」のチェックを外すと直接ジャンプできるようになります。
issay様
回答ありがとうございます。
そちらのチェックを外しているのですが、記事ページに入ってしまいます……。
テーマはcocoon、初期テーマであるtweenで試したのですが、どちらもダメでした。
どこか設定がおかしいのでしょうか?
テーマのcocoonをインストールして確認したところ、私も同じ現象になりました。
アイキャッチ画像のリンクも外されてしまいましたので、このテーマとは相性が悪いみたいです。
なるほど、そうなのですね
ありがとうございます
コメント消えた?
初めまして
試してみたのですが
タグがサイト名でカテゴリはサイト先のカテゴリになりますが
これを逆に出来ないでしょうか?または選べないでしょうか?
カテゴリはサイトで分けたいのですが、今の状態だとカテゴリがたくさんになってしまいます。
サイト名がカテゴリに出来るようにお願いしたいです、すみませんがどうか宜しくお願いいたします。
ひで様、はじめまして。コメントありがとうございます。
サイト名がカテゴリになる様に変更できる様にしますので、しばしお待ちください。
了解いたしました、対応有難うございます。
どうぞ宜しくお願い致しますm(__)m
サイト名をカテゴリーに変更できる様にしました。
バージョン1.7になります。
設定画面の最後にチェックボックスを追加しましたので試してください。
早速のご対応ありがとうございました。
めっちゃうれしいです。
確認いたしました。
何度もすみません、サイト作成にあたり
一覧を投稿日時、サイト名、アイキャッチ、記事タイトルのみにしたいのですが
どのテーマの設定で上記以外のものや続きを読む等を削除しても
このサイトの記事を見る
だけがどうしても残ります。
このサイトの記事を見る
を消す方法はございますでしょうか?
宜しくお願い致しますm(__)m
ひで様、コメントありがとうございます。
サイトにより、moreタグが省かれることがわかりましたので、ちゃんとmoreタグを記述できる様に修正しました。
バージョンは、1.7.1になりますので試してください。
この修正でもダメな場合は、設定で「このサイトの記事を見る」を表示・非表示できるようにしたいと思います。
ありがとうございます。
ワードプレスのRSSのサイトは消えました。
ライブドアブログのRSSサイトは「このサイトの記事を見る」が残ってます。
表示・非表示できるように出来たらお願いしたいです。
宜しくお願い致しますm(__)m
ご確認、ありがとうございます。
表示・非表示ですが、非表示にするということは、記事作成時に「このサイトの記事を見る」の文章を書き込まないということですので、後から表示したいと思っても出来ません。この様に修正しても大丈夫でしょうか?
書き方がまずかったですね。「このサイトの記事を見る」の文章を追加する・追加しない と書いた方が良かったです。
自サイトのトップページの記事一覧でタイトルと画像だけにしたいのです。
でもそれをやるとリンクの外れた「このサイトの記事を見る」の文章が残ります。
それも消したいのですが
相互RSSなどの外部サイトから来たときは
「このサイトの記事を見る」の文章がだけがリンクになってるんですよね?
「このサイトの記事を見る」の文章を消した時にリンクが無くなるのは避けたいので
自サイトの投稿記事は画像やタイトルにリンクをつけるように出来たらと思います。
返信ありがとうございます。
アイキャッチ画像やタイトルのリンクは、ワードプレスのテーマの方で行っているので、このプラグインは何もしていません。
よって記事内の「このサイトの記事を見る」の文章を追加しなくても大丈夫と思います。
「このサイトの記事を見る」を追加する・しないの切り替えができる様に修正します。
設定画面で、「このサイトの記事を見る」を追加する・しないをできる様にしました。
バージョンは1.7.2になります。
新たに作成した記事から有効になりますので、既存の記事はお手数ですが手作業で文章を削除してください。
失礼します。
このプラグインを有効化した後、用途(サブブログの記事をメインサイトに引っ張ってくる)と違い無効化、削除したのですが、削除あとも記事が残っています。
これは消えるのでしょうか??
tanaka様、コメントありがとうございます。
作成した記事は、手動で削除出来ます。
削除後にゴミ箱も空にしてください。
はじめまして。
私の管理しているサブブログから記事を引っ張ってきたいのですが、プラグインを有効にすると記事一覧画面のアイキャッチ画像が「No Image」になってしまいます。。。
記事の中に入っても画像なし。
無効にすると元に戻ります。
他サイトだと取得できるものとできないものがあります。
いろいろ試行錯誤した結果、どうやらrssが「feed?」形式だと画像取得ができていないみたいです。
「index.rdf」というやつなら画像が取得できるみたいですが、いろいろ探してみてもいい感じの改善策が見つからず途方に暮れています。(泣)
何か設定とかで対処する方法などありますでしょうか。
使用しているテーマはaffinger5です。
よろしくお願いします。
カズカズ様、はじめまして。
当プラグインは、取得したRSSの中のcontentに記述している画像データを探してそれをアイキャッチ画像にしていますので、どの様な拡張子でも対応しています。「No Image」になるのはcontentの中に画像データが記述されていないのかもしれませんね。
当プラグインでは対応できない範囲と思います。御力になれず申し訳ございません。
かしこまりました。
迅速なご回答ありがとうございます!
便利なプラグインを使わせていただいております。
現在、カテゴリは取得したサイトのカテゴリがそのまま入力される使用かと思いますが、これをURLフィールドに現在カンマ以降は自由記述として入力できますが、これをhttp://aaa.com,カテゴリ名,自由記述のようにしたいのですが、プラグインディターとにらめっこしてもなかなかうまくいきません。
プラグインの根幹部分なのでバージョンアップでは難しいかと思いますので、直し方だけでもご教授いただける助かります。よろしくお願いいたします。
ちゃき様、はじめまして。
コメントありがとうございます。
不明なところがありますので、教えてください。
URLフィールドに記述したカテゴリだけを取得するようにしたいのでしょうか?
さっそくのご返事ありがとうございます。
例えば
http://aaa.com/feed,お笑い,サイト名
http://bbb.com/feed,仕事,サイト名
http://ccc.com/feed,お笑い,サイト名
この場合にaaa.com、ccc.comの投稿のカテゴリには「お笑い」、bbb.comの投稿のカテゴリには「仕事」を設定させるようにしたいという感じです。
お返事、ありがとうございます。
理解できました。
考えてみますので、お待ちください。
長い事使わせていただいております
有難うございます、アンテナサイトなのでしばらく放置してたのですが
最近サーバーを引っ越して、使っています。
そこで気付いたのですが
このプラグインが干渉してるみたいで
cocoonを使っていますが、アイキャッチが無い投稿は代替画像を使ってるのですが
トップページはきちんと代替画像が表示されますが2ページ目とか新着一覧ウィジェットでは
代替画像は表示されなくてno titleの壊れた画像表示 となります。
そのプラグインを無効化したら代替画像は表示されます。
しかしどうしてもそのプラグインを使いたいので、原因が知りたいですが可能でしょうか?
アイキャッチ自動設定等色々プラグイン等入れたりして試しましたが出来ません。
no titleの壊れた画像表示になる事がどうしてもわかりません。
使ってみたいのですが、長いことアップデートされておらず、セキュリティ面が心配です。今後、更新しないのでしょうか?
ななし様、はじめまして。
何か不具合があれば更新しますが、今のところ更新予定はないです。(テーマのcocoonで一部問題があり個別に対応済みですがバージョンアップはまだしません。)