なぜシンプルが良いのか?
シンプルなデザインの商品と言うと、アップルコンピュータ、無印良品、IKEAなどの商品を思い浮かぶと思います。これらの商品はシンプルだけど美しい・飽きがこない・使い勝手が良いとか、色々な面で優れています。ウェブサイトでも同じことが言えます。
スマートフォンの普及によりシンプルなデザインのホームページが増えています。ホームページの閲覧もスマートフォンからのアクセスが上回りましたので、もうスマートフォンを無視できない状況になっています。スマートフォンは画面が小さいのでたくさんの情報を一度に表示できませんので、シンプルなデザインが良しとされます。
PCでもごちゃごちゃしているデザインだと情報量が多すぎて、見ているだけで疲れてきますが、情報量を減らしてシンプルにすると見やすくなりコンテンツに集中できます。さらにシンプルで見やすいデザインにすることにより、使いやすいく操作性が向上します。
シンプルなデザインは作るのが難しい
いらないものを削っていくとだんだんとシンプルになっていきますが、ただ単に削っただけでは間抜けなデザインになってしまいます。ウェブサイトの場合は、余白の取り方やフォントの大きさなどのメリハリにも気を使う必要がありますので意外と作るのが難しいです。そして良いデザインにするには何度もバランス調整するので手間がかかるものです。
レスポンシブデザインでスマートフォンに対応
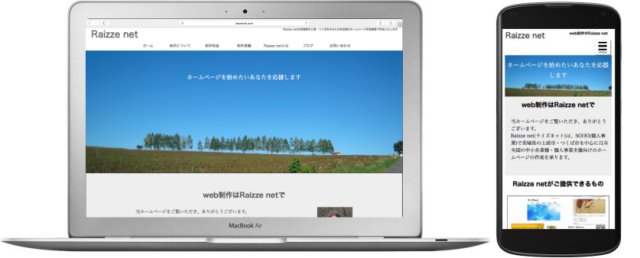
レスポンシブデザインとは、画面の横幅によって自動的に表示が最適化されることです。レスポンシブデザインにすることにより、PC用のページ・スマートフォン用のページを分けなくて済むのでurlが統一されて管理も楽になります。電話番号をタップすると自動的に電話を掛けるなどのスマートフォン特有の機能にも対応する必要があります。

2015年にグーグルはスマートフォンに対応しないと検索順位に影響があると発表しました。Raizze netはレスポンシブデザインでスマートフォンに対応しています。スマートフォンに対応するのに別料金はかかりません。
Raizze netはシンプルで見やすいデザインを目指します
ページの表示が遅くなる要因に画像ファイルを読み込みがありますので、メニューやボタンに画像データを使用しません。また、画像と文字をバランスよく配備し、文字の大きさも閲覧者にストレスを与えないサイズにしてシンプルで見やすいデザインを目指しています。
ホームページの閲覧者が求めているのは自分が知りたい情報ですので、情報を整理整頓して、適切な場所に配置します。