記事に画像データを挿入する方法をご説明いたします。記事に画像を表示するだけで見栄えが良くなったり、文章だけでは説明が難しい場合もありますので、記事に画像を入れるのは重要です。
挿入する画像データの選択
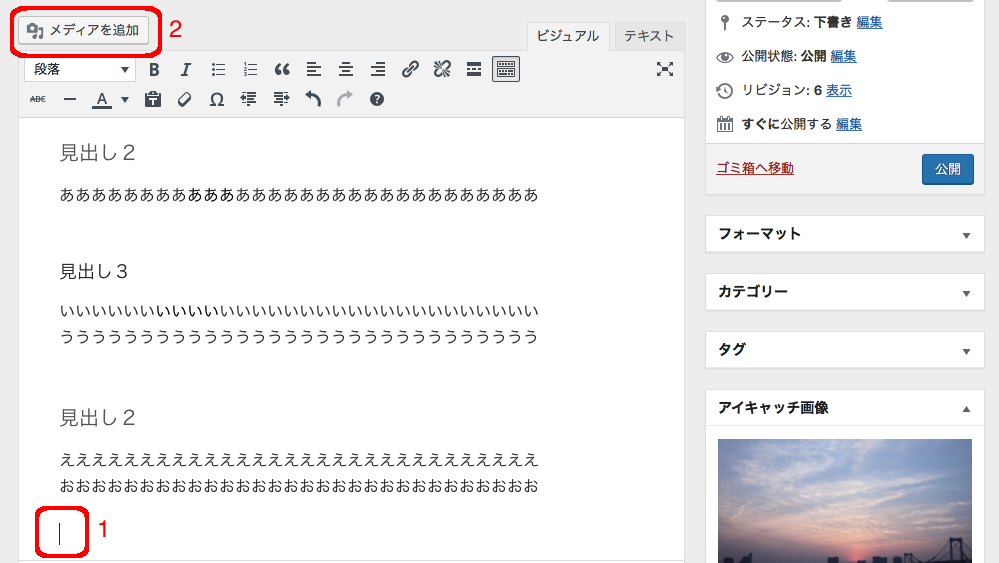
記事に画像データを挿入する場合、挿入したい位置にカーソルを移動して、「メディアを追加」をクリックします。

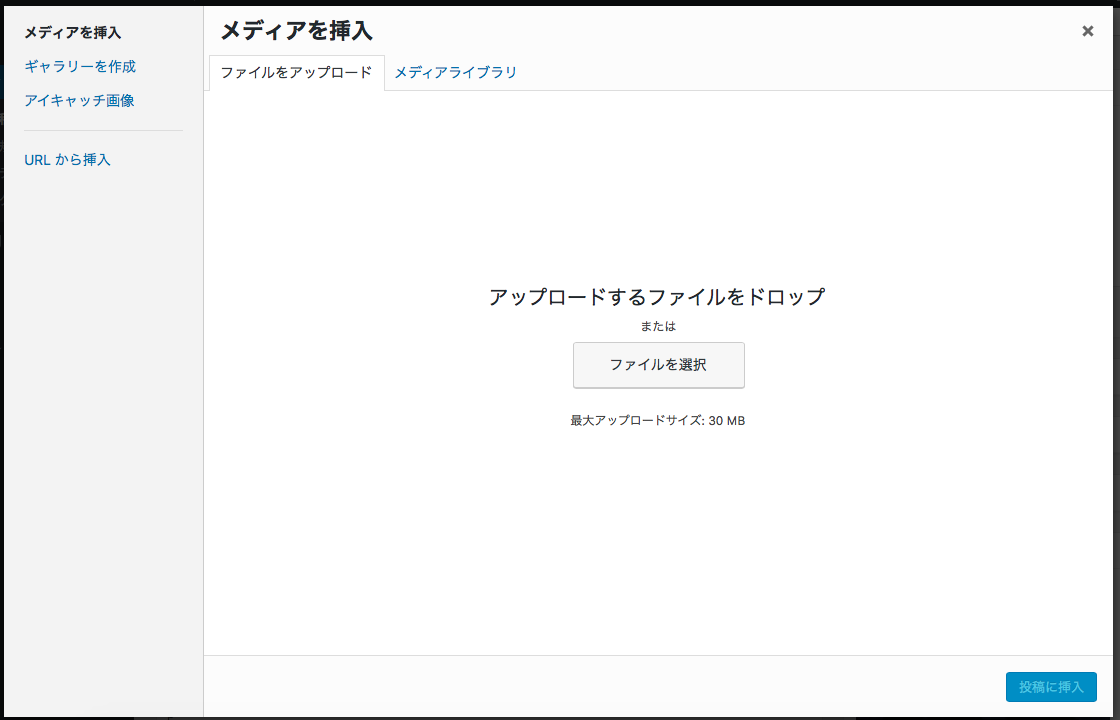
すると、以下の画像のようにファルのアップロード画面が出ますので、ドラッグ&ドロップや「ファイルを選択」をクリックして画像データを選択してアップロードしてください。

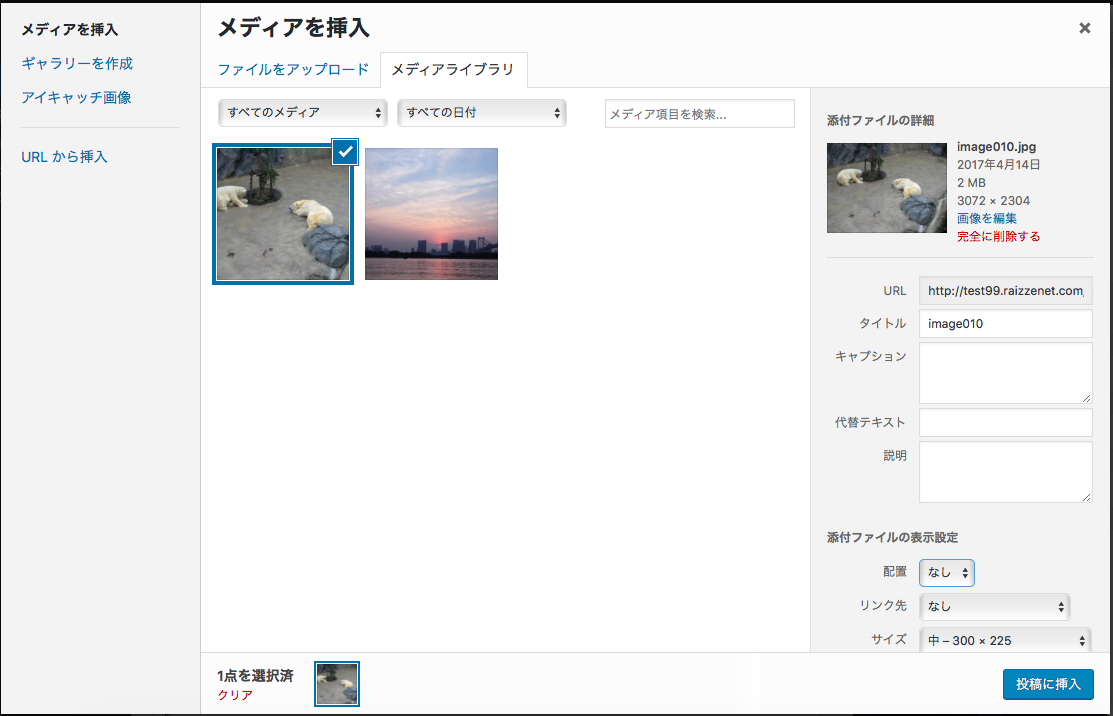
画像ファイルを選択したら、以下の画面のようになります。

画像データのトリミング
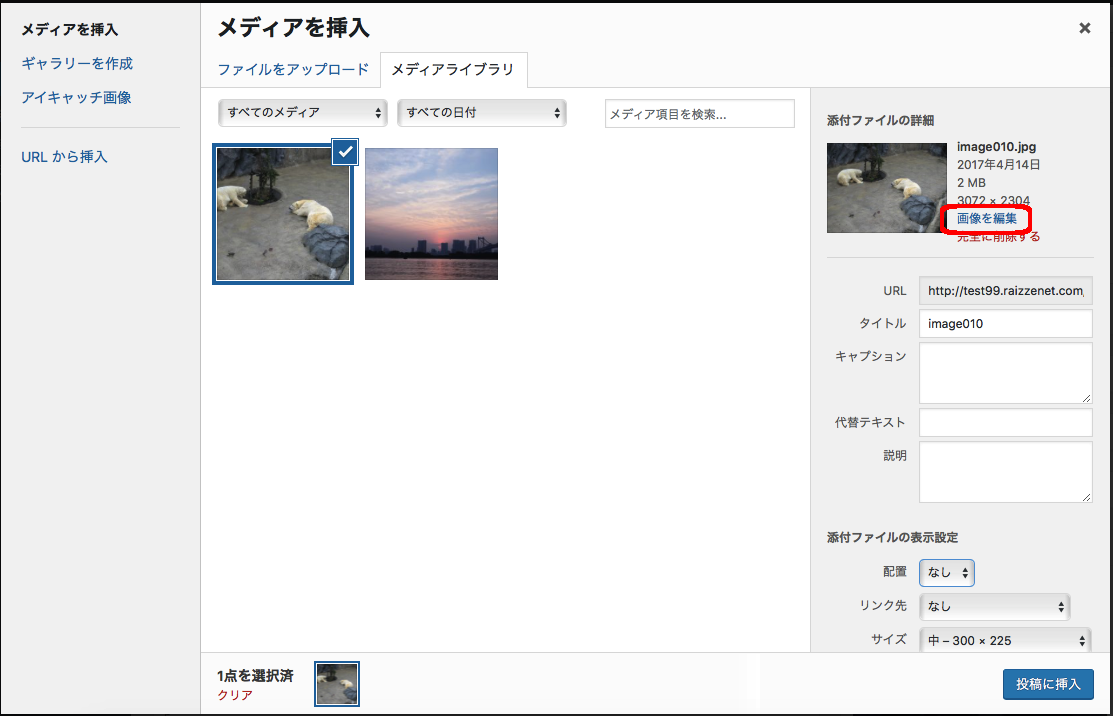
デジカメで撮影した画像データは、不要な部分があったり、サイズが大きかったりします。また画像を配布しているサイトの画像をそのまま使用するとサイズが大きかったりしますので、画像を編集する必要があります。ワードプレスの画像編集機能に画像データの必要な部分だけを抜き出すことができ、この機能をトリミングと言います。トリミングを行うには画面右の赤く囲んでいる「画像を編集」をクリックします。

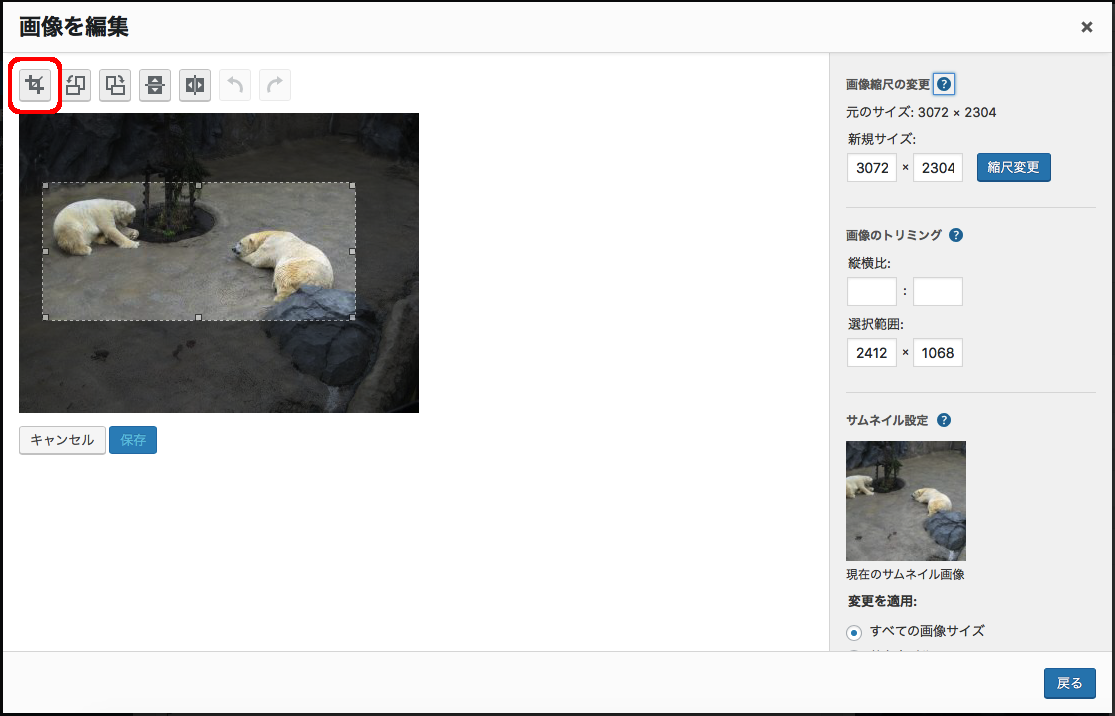
以下の画像のように画像データの必要な部分をマウスで選択します。選択できたら画面左上の赤く囲んでいるトリミングのボタンをクリックします。

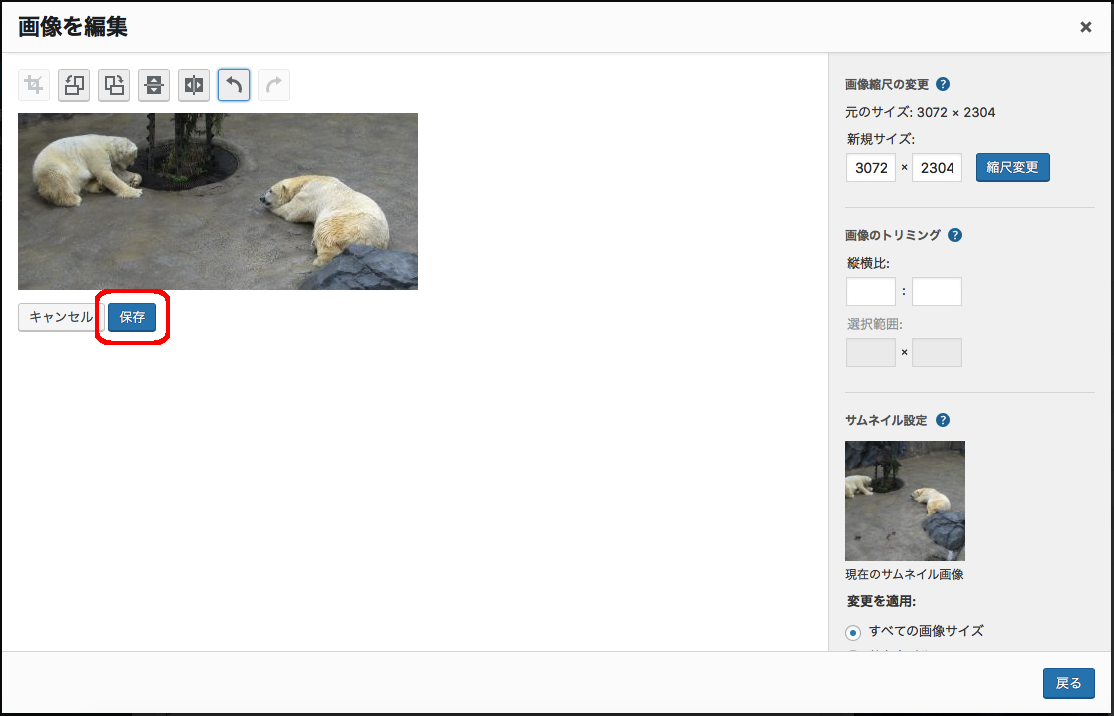
以下の画像のように、抜き出した画像が表示されますので、「保存」をクリックしてトリミングを完了します。

画像データの縮小
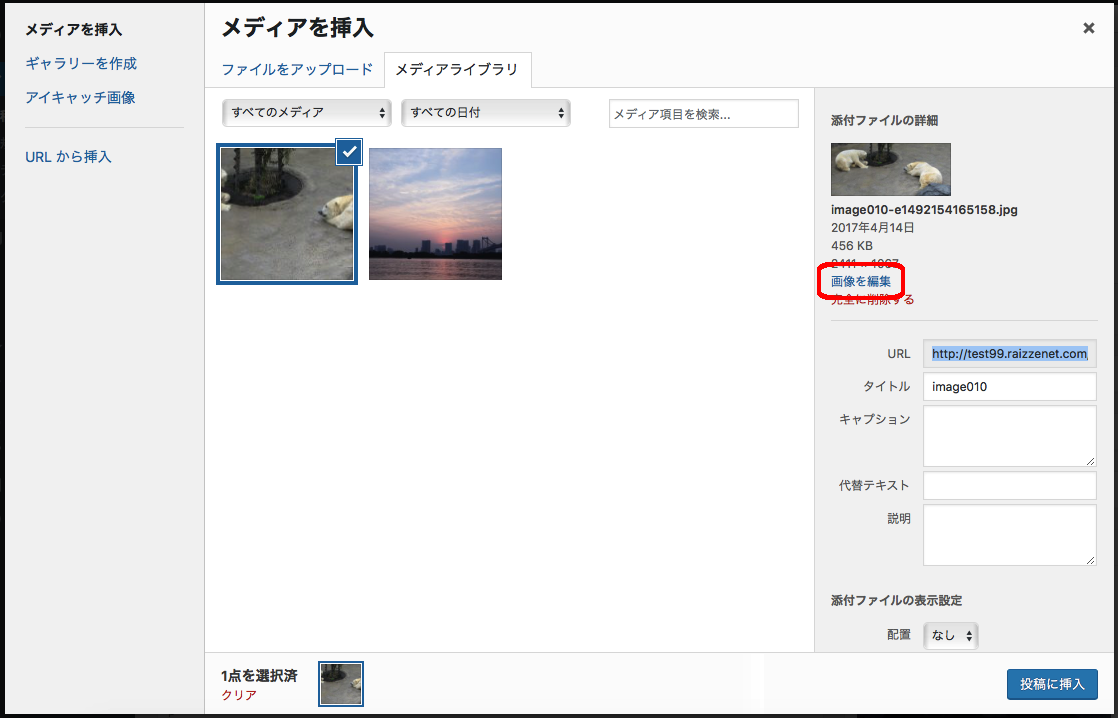
再び画像挿入の画面に戻ります。必要な部分を抜き出しましたが、画像のサイズはまだ大きいので縮小します。画面右に赤く囲んでいる「画像を編集」を再びクリックします。

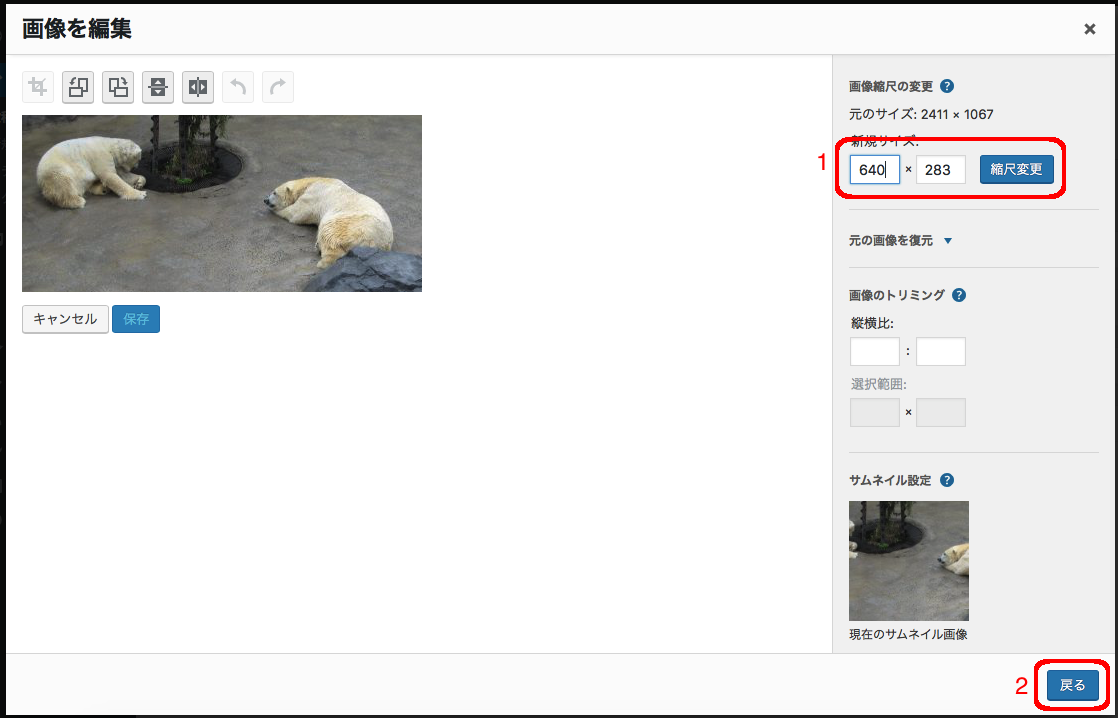
以下の画像のようになりますので、画面右の赤く囲んでいるところに変更したいサイズを入力します。ここでは640ピクセルに変更しています。この入力欄はヨコ×タテを意味していて、640×283ピクセルに変更しました。横を入力すると自動計算して縦の長さが表示されます。サイズを入力したら右にある「縮尺変更」をクリックしてください。次に右下の赤く囲んでいる「戻る」をクリックして終了します。

画像データの情報設定
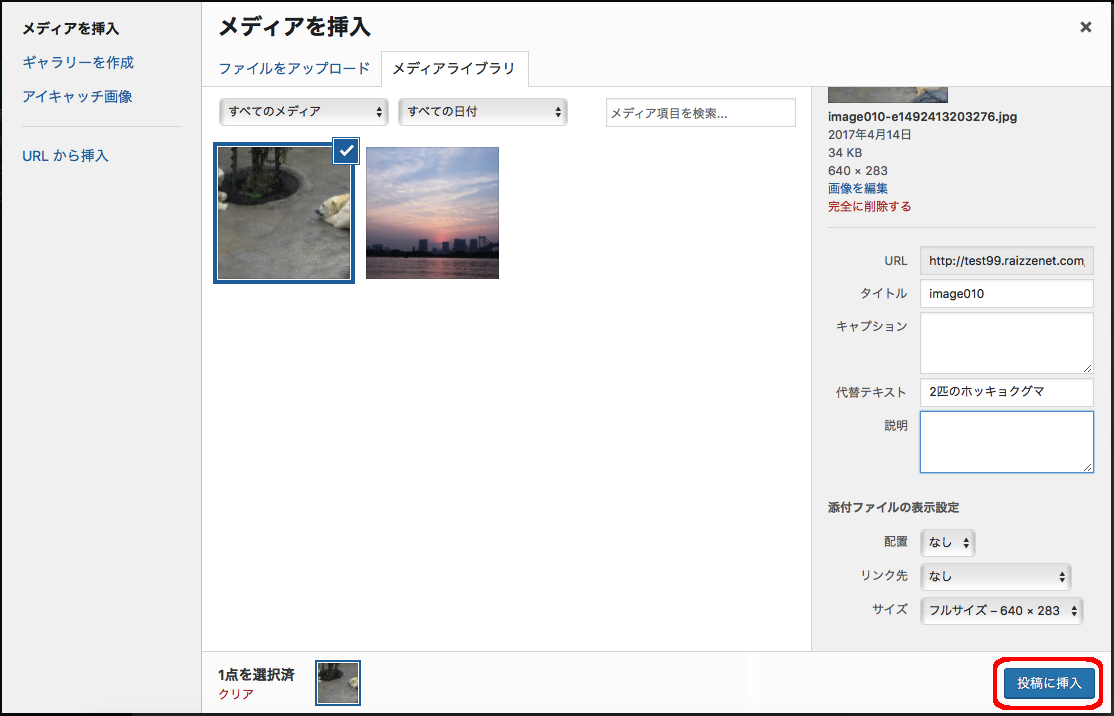
画像データの編集が終わりましたら、画像を表示するための設定を少し行います。以下の画像の右側に設定する項目がありますのでご説明いたします。
タイトル:画像のファイル名が自動的に入ります。
キャプション:実際の記事の画像の下に設定した文字が表示されます。
代替テキスト:画像の内容を書きます。画像データが何らかの理由により表示できない時に代替テキストが表示されます。
説明:メモとして使用してください。
上記の情報の中で代替テキストは検索順位に影響があるとても大切なものなので必ず書くようにしましょう。それ以外は書かなくても大丈夫です。
添付ファイルの表示設定
「添付ファイルの表示設定」は、画像の見せ方とクリックした時の設定ができます。ここでは配置は「なし」、リンク先は「なし」、サイズを「フルサイズ」に設定します。最後に画面右下の「投稿に挿入」をクリックして完了です。

「添付ファイルの表示設定」は、以下の内容を設定できます。
配置:「左寄せ」、「中央」、「右寄せ」、「なし」の4つを選択できます。
画像を横幅いっぱいに表示しているのなら「なし」を指定します。
リンク先:「なし」、「メディアファイル」、「添付ファイルのページ」、「カスタムURL」の4つを選択できます。
「なし」は、表示するだけ。
「メディアファイル」は、画像をクリックした時に画像データのページにジャンプして画像データだけ表示されます。
「添付ファイルのページ」は、画像をクリックした時にワードプレスが管理している画像のページにジャンプします。
「カスタムURL」は、画像をクリックした時に設定したページや他のサイトにジャンプします。
サイズ:「サムネイル」、「中」、「大」、「フルサイズ」の4つから選択できます。
「フルサイズ」以外はワードプレスの方で自動生成されます。普通は「フルサイズ」を指定します。
挿入した画像の消し方
もし画像を消したい場合は、画像をクリックすると以下の画面のように画像が選択状態になり、その上にアイコンが表示されますので、一番右のアイコン「×」をクリックすることで消すことができます。

まとめ
記事に画像を挿入する時はまず、表示したいところにカーソルを持ってき、「メディアを追加」ボタンを押して画像ファイルを選び、必要に応じて大きさなどを編集してから代替えテキストに画像を文章化します。最後に表示設定を決めて挿入します。手順は多いですが慣れてくるとすぐ終わるようになります。







コメントを残す